[Unity] Visual Scripting でつくる電車ゲーム No.1 電車&路線を作る

教室で一人は必ずいると言っても過言ではない鉄道好きの子、そしておそらく「電車ゲーム」を作りたいと言われたことがあるでしょう。そんなときのためにUnity Visual Scripting使った鉄道ゲーム制作例を紹介いたします。
Cinemachineを使った線路を作る
まず、線路を作っていきます。今回はCinemachineをつかって線路をつくります。Unity Cinemachineといえば、カメラ制御で有名ですが、そのカメラ制御機能の一部 [ Dolly Cart ] を使って線路を作ります。
環境
・Intel Mac
・Unity 2022.3.12f1
1.アセットなどで線路を作って見かけの線路を作ります。

2.次に見かけの線路に合わせてCinemachineのDolly Cartを作っていきます。

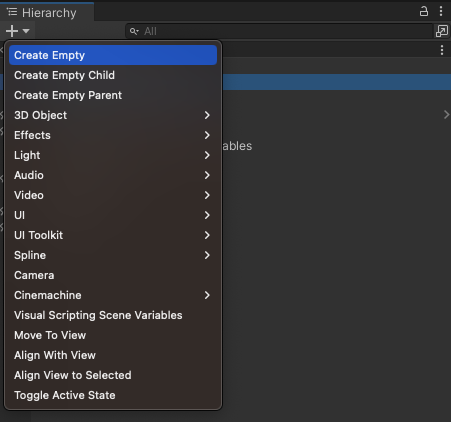
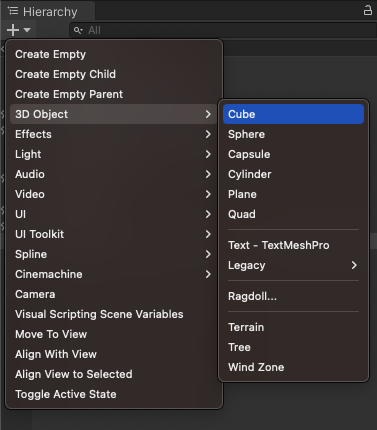
まず、HierarchyのCreate Emptyで空のゲームオブジェクトを作ります。

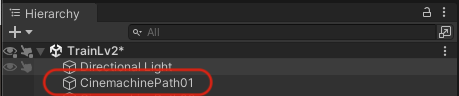
今回は作ったオブジェクトの名前を[CinemachinePath01]とします。

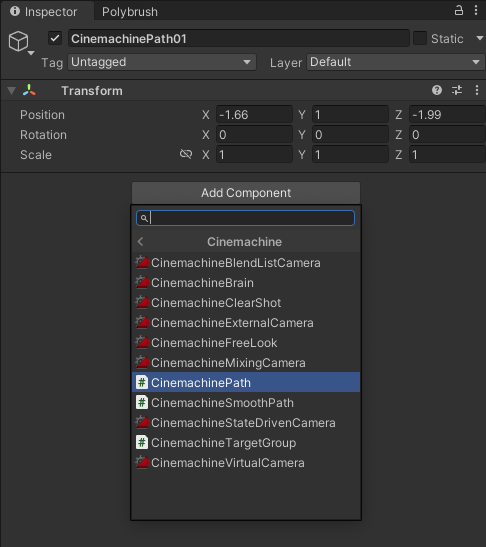
Inspectorで作ったオブジェクトにCinemachinePathコンポーネントを加えます。


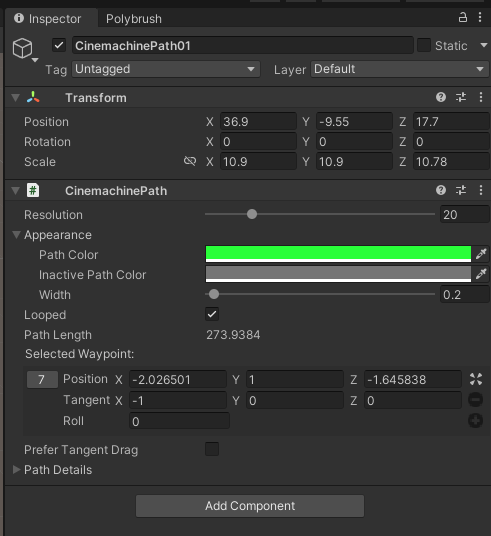
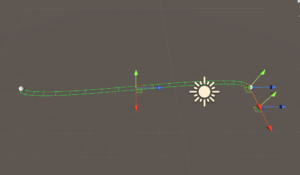
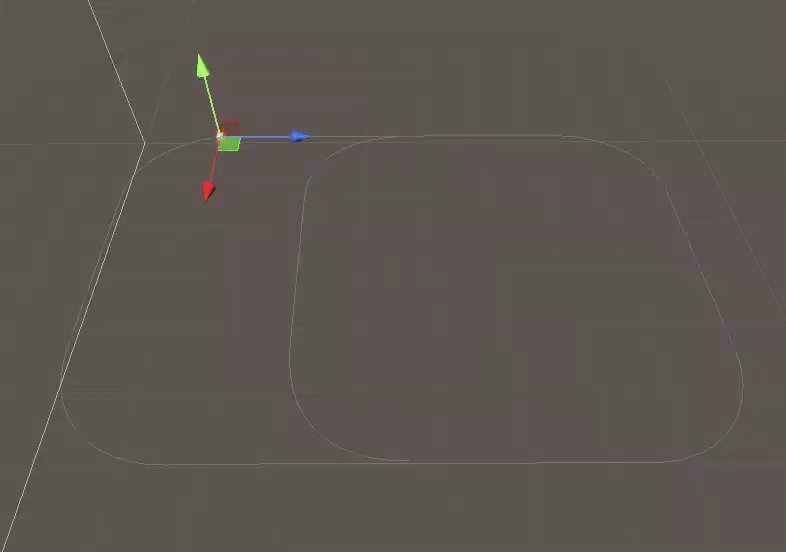
↓のようにChinemachinePathができます。

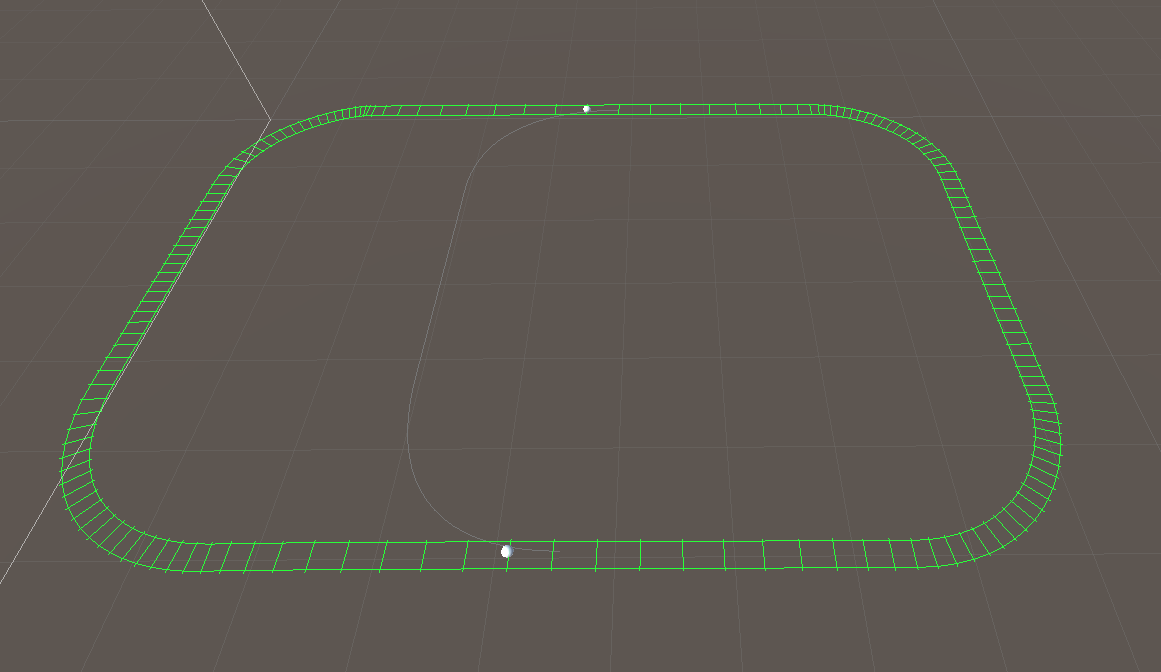
CinemachinePathを目的の形にしていきます。
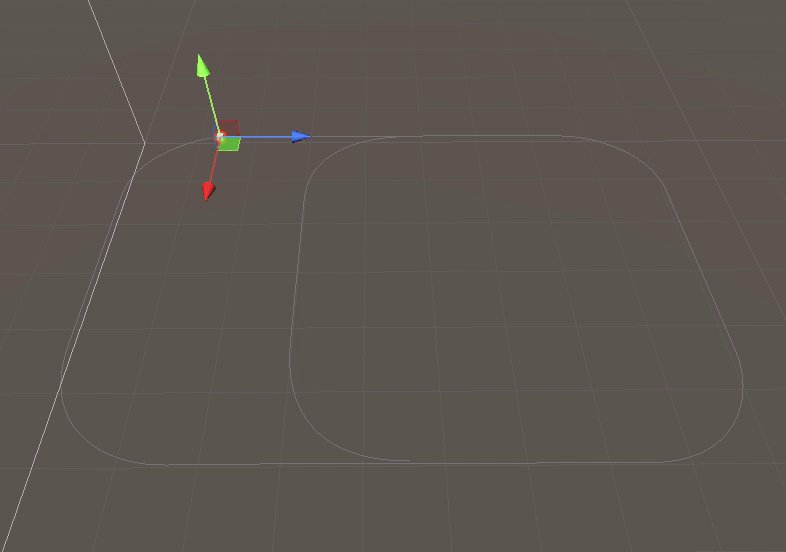
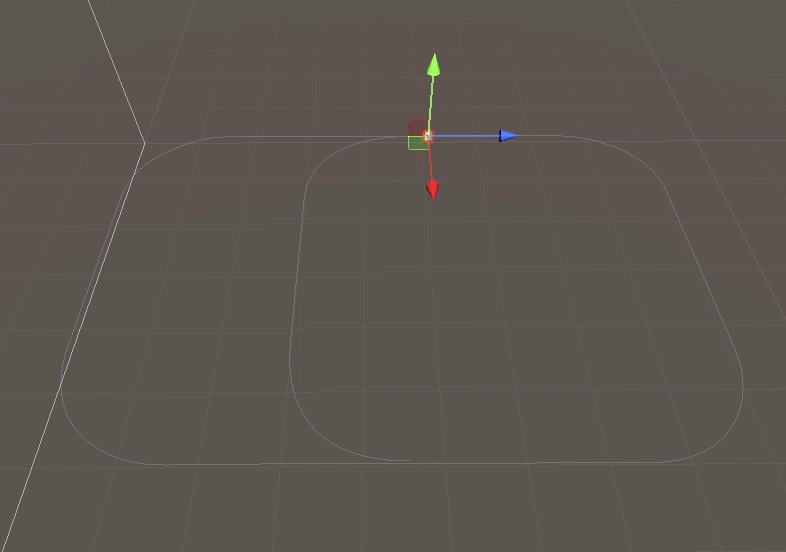
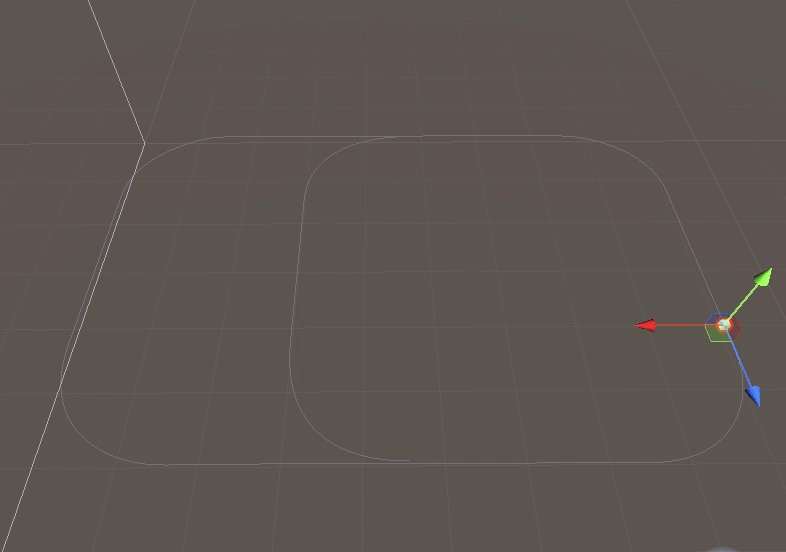
CinemachinePathはWaypoints(ウェイポイント)と呼ばれるもので形を作っていきます。
CinemachinePathはWaypoints(ウェイポイント)と呼ばれるもので形を作っていきます。

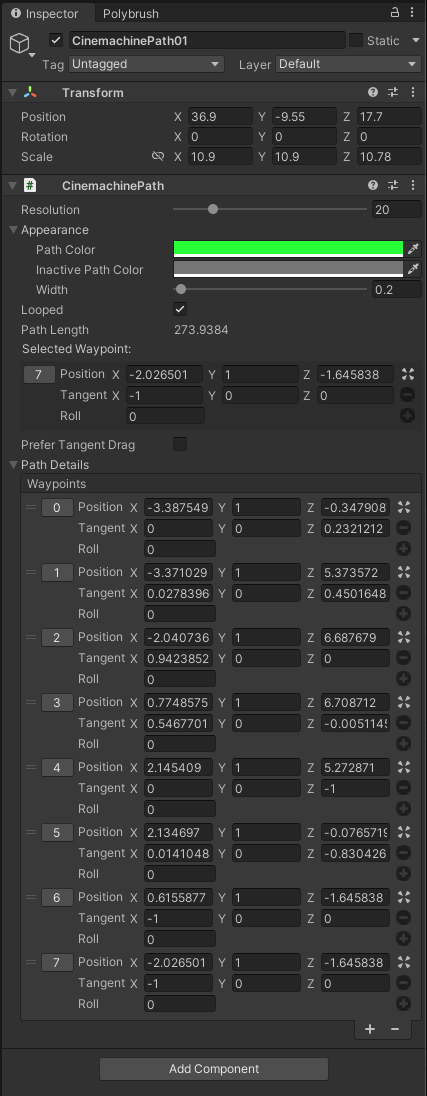
まず一周回転する線路を作ってきます。全部で8このウェイポイントを作って形をつくます。今回は↓のように設定してきます。

ゲームオブジェクトをPathにそってはしらせてみる
このCinemachin Pathを使うと簡単にオブジェクトを線路に合わせて動かすことができます。Cubeなどのゲームオブジェクトを作成しCinemachine Dolly Cartコンポーネントを追加し設定します。それだけでげーオブジェクトが線路に合わせて動き出します。
それでは、実際に動かしてみましょう。
Cubeなどのゲームオブジェクトを作り、Cinemachine Path上におきます。


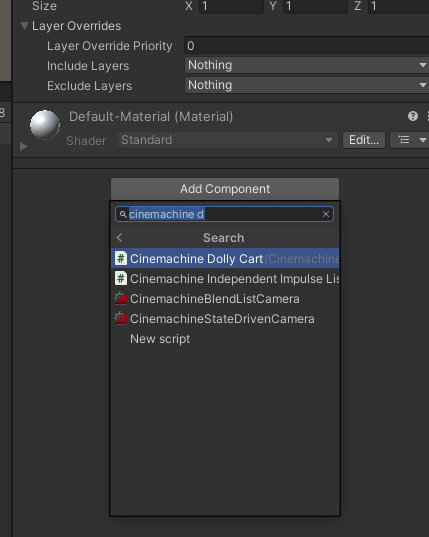
Path上においたオブジェクトにCinemachine Dolly Cartコンポーネントを追加します。

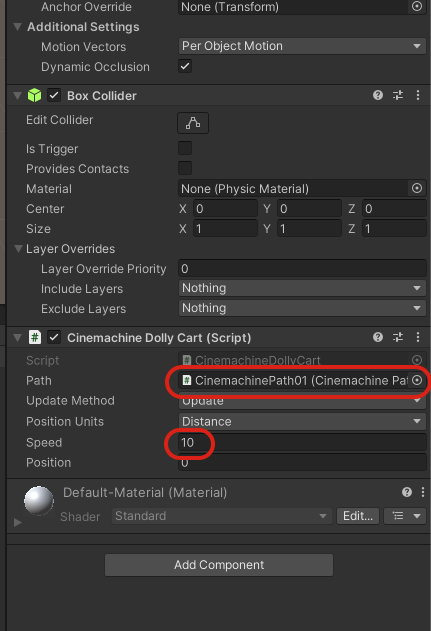
Pathオプションに作ったCinemachine Pathを設定します。また、Speedを10(お好きな数字)にします。


電車をコントロールする
Visual Scriptingを使って電車をプレイヤーががコントロールできるようにしましょう。
電車のスピードをスライダーを使ってコントロールできるようにします。
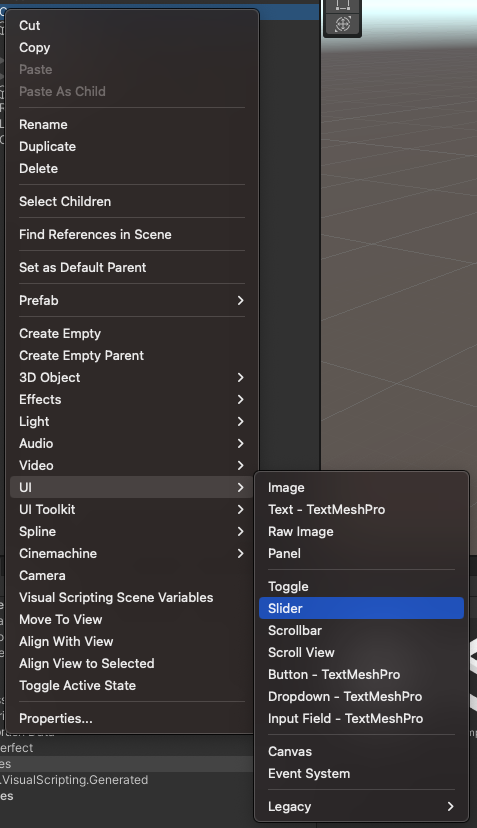
まず、UIスライダーを追加しましょう。
まず、UIスライダーを追加しましょう。

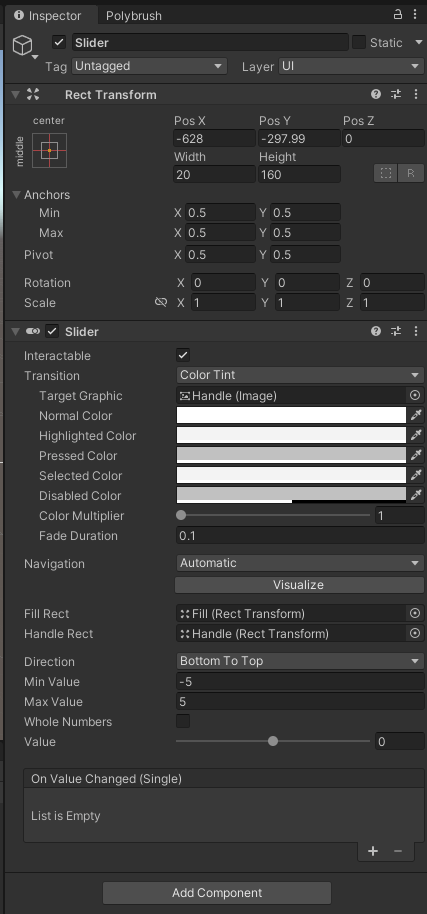
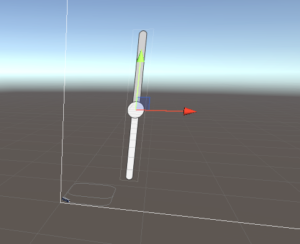
インスペクターで位置を調整します。

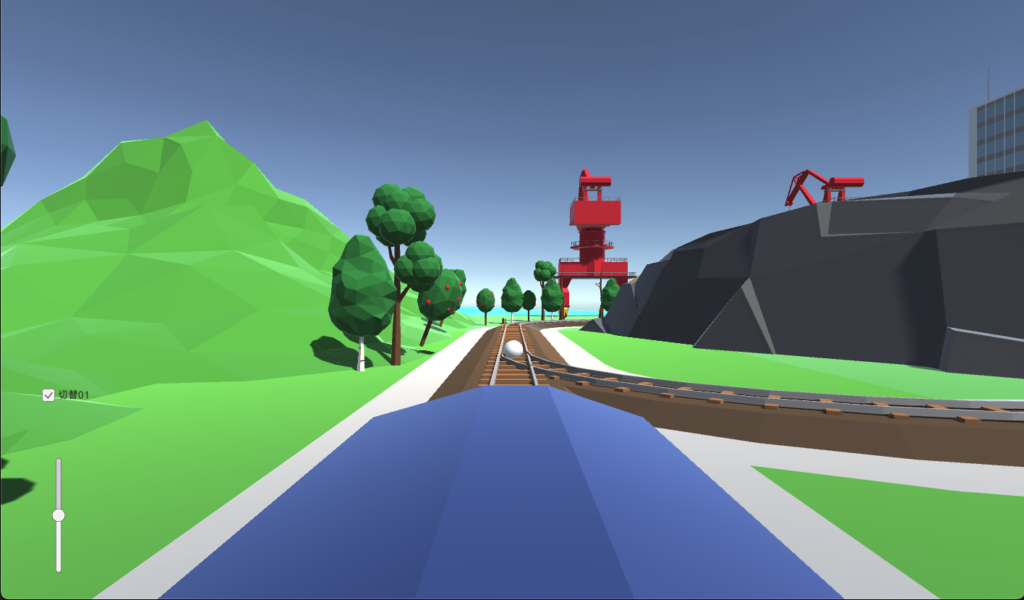
邪魔にならない位置に配置します。

今回は↓のように右下に配置されるようにします。

つぎに電車(Cube)にVisual Scriptingを追加します。
まず、Cubeを選択します。
インスペクタ(Inspecter)でScript Machineコンポーネントを追加します。
インスペクタ(Inspecter)にScript Machineコンポーネントの他にVariablesというコンポーネント自動的に追加されます。
次に、Newボタンをおして新しいGraphを作ります。
次に、Newボタンをおして新しいGraphを作ります。
*Visual ScriptingではプログラムファイルのことをGraphとよびます。
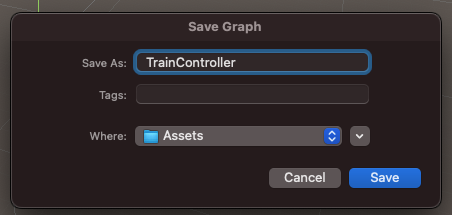
表示されたウィンドウにGraph名(TrainController)を入力して保存します。
Edit Graphボタンを押すとGraphエディタが起動して編集できるようになります。
Sliderを代入するための変数(Variable)を作成します。
変数のValueにSliderを設定します。
スライダーを使ってスピードをコントロールしてきます。まずは、単純にスライダーの値をDolly Cartのスピードに代入して動かしてみましょう。
■もう少しだけ本格的な制御を作ってみましょう
【機能】
1.ワンハンドルマスコン風の操作をSliderで仮再現する
2.空気抵抗などの抵抗を簡易的に実装する
【機能】
1.ワンハンドルマスコン風の操作をSliderで仮再現する
2.空気抵抗などの抵抗を簡易的に実装する












![[Unity] Visual Scripting : 触れたゲームオブジェクトを削除する](https://digilab.tech/materials/wp-content/uploads/2023/11/サムネ_オブジェクトのdestroy-440x264.jpg)


![[Unity]ビジュアルスクリプト – クリックしたオブジェクトを取得する](https://digilab.tech/materials/wp-content/uploads/2024/03/スクリーンショット-2024-03-15-134311-150x150.png)
![[Unity] Visual Scripting でつくる簡単ゲーム「プラットフォームゲーム」](https://digilab.tech/materials/wp-content/uploads/2024/03/サムネ_オブジェクトのdestroy-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その2](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo2-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その1](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo1-150x150.jpg)