[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その1

ビジュアルスクリプティングで簡単なミニゲームを作成して見ましょう。上空から落ちてくるモンスターを下に設置した大砲で撃ち落としましょう。
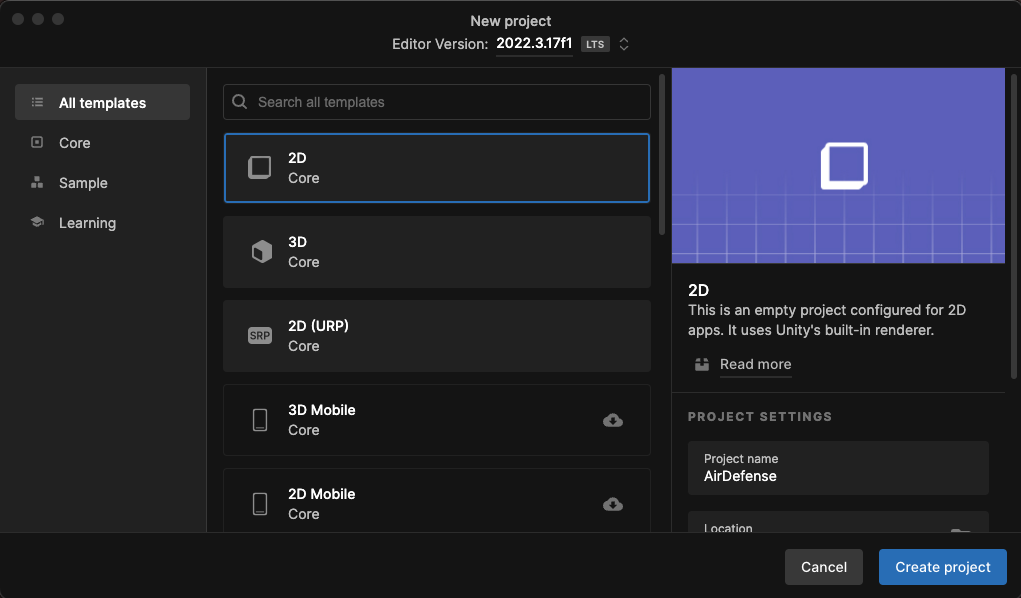
1.2Dゲームプロジェクトの作成
2Dゲームのプロジェクトを作成します。
2.使用アセットについて
まず、シーンで使うオブジェクト類の下準備します。
今回は以下のアセットを使って作成しています。もちろんアセットなしでも作成可能です。スプライト画像用のアセットは無料のものです。
1. Pixel Adventure 1
無料
使用箇所:スプライト画像として使用
アセットストア-リンク
2. Pixel Adventure 2
無料
使用箇所:スプライト画像として使用
アセットストア-リンク
3. Epic Toon FX | VFX Particales
有料
使用箇所:パーティクルで使用
アセットストア-リンク
4. GUI Ori -Casual Game
有料
使用箇所:パーティクルで使用
アセットストア-リンク
3.タイルマップによるマップオブジェクトの準備
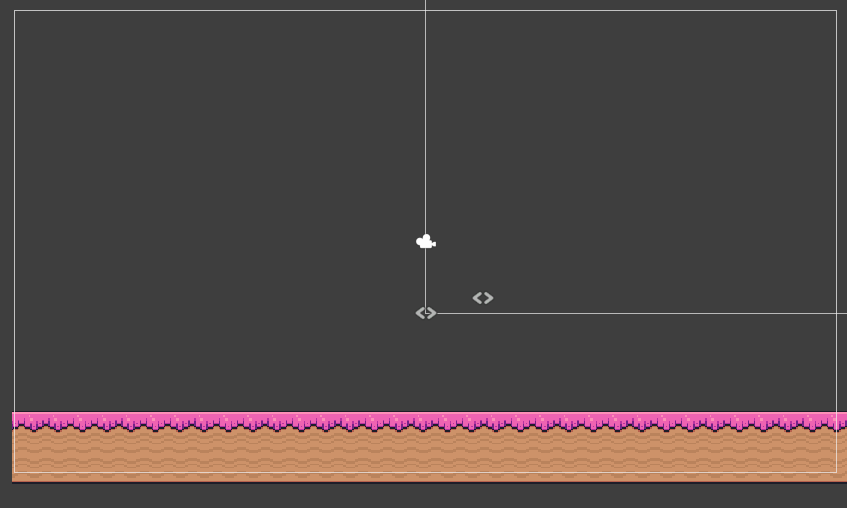
タイルマップの作成
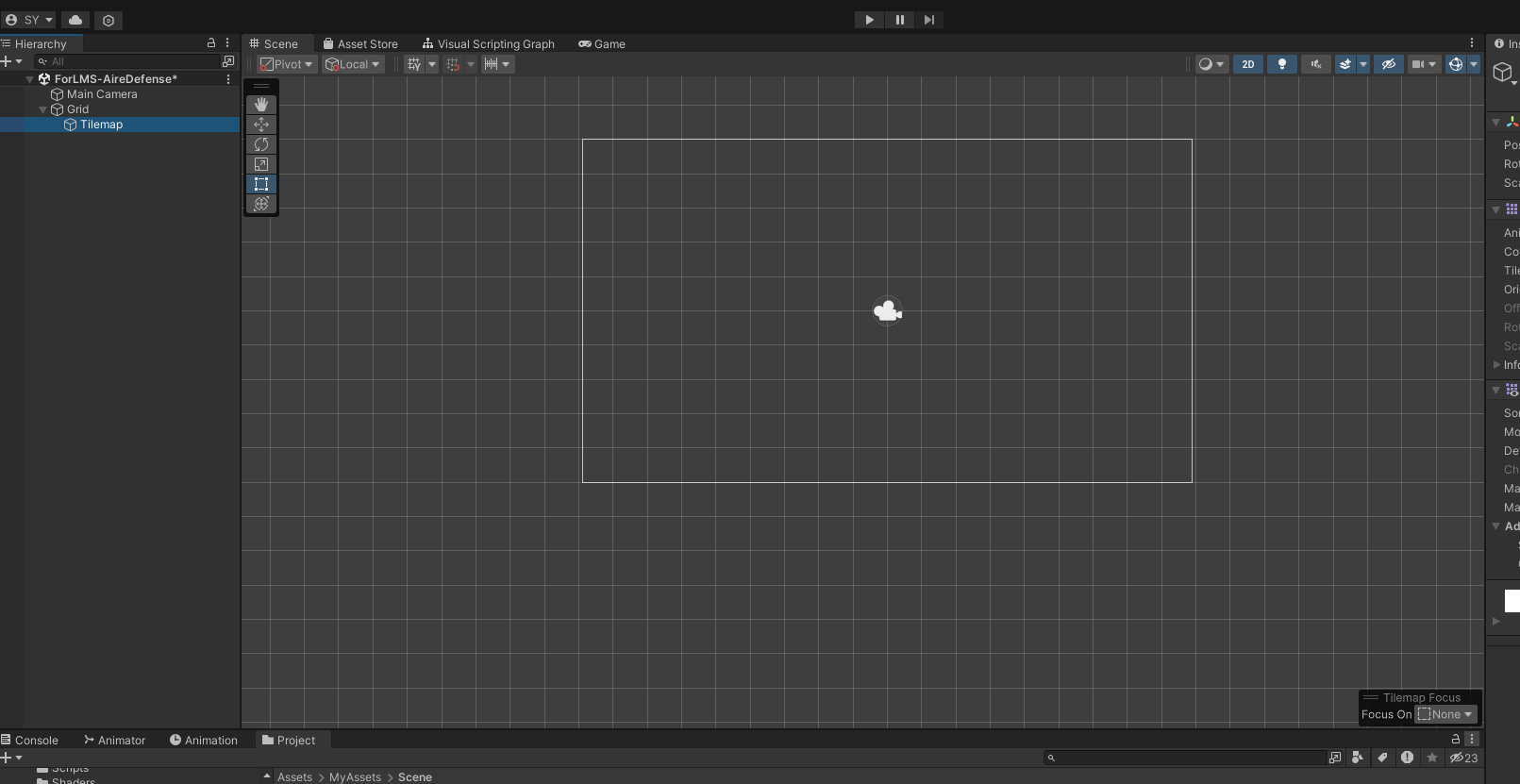
今回はゲームフィールドをタイルマップ(Tilemap)を使って作ります。
タイルマップは、使える画像があればとても便利な機能です。
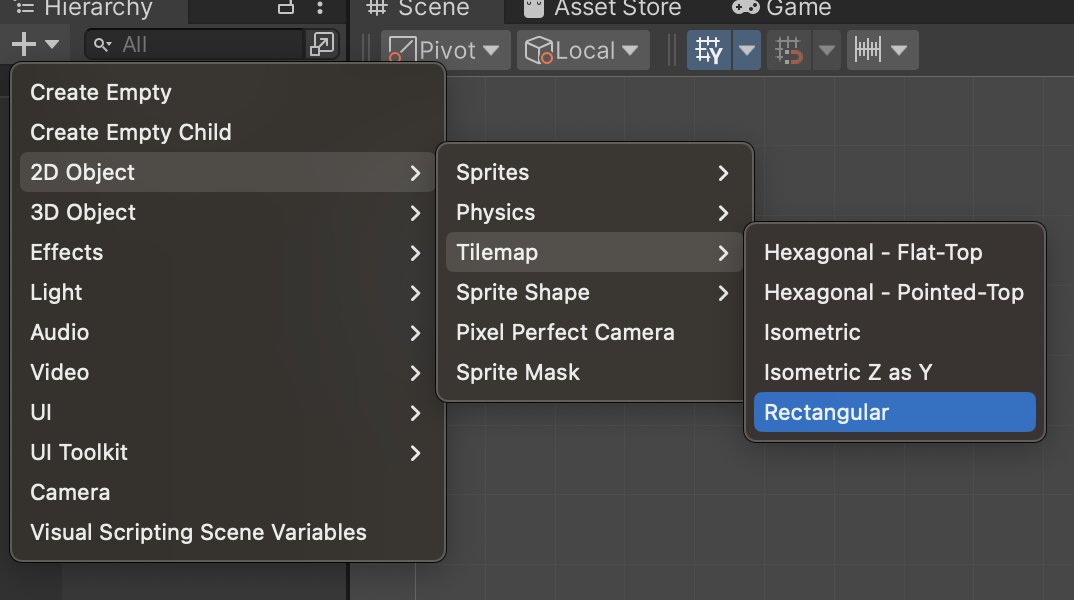
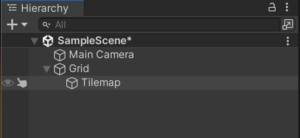
Hierarchy > 2D Object > Tilemap > Rectangular を選択します。
色々なタイプを選択できますが、今回はRectangular(長方形)を選択します。
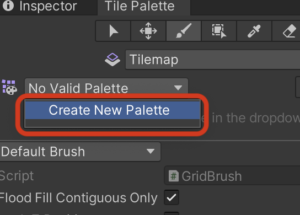
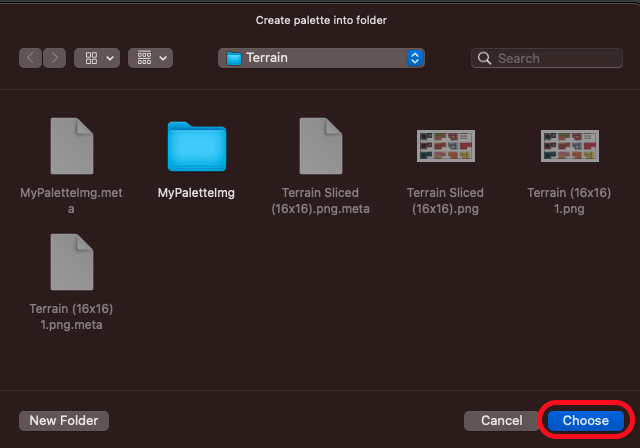
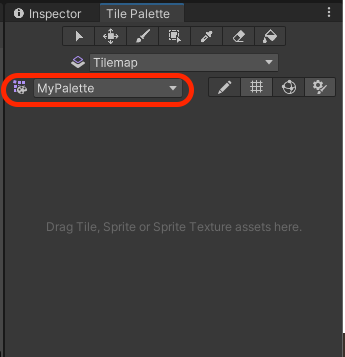
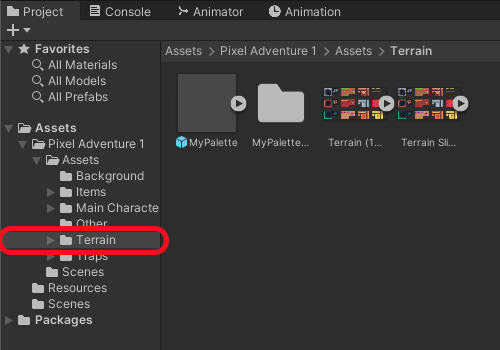
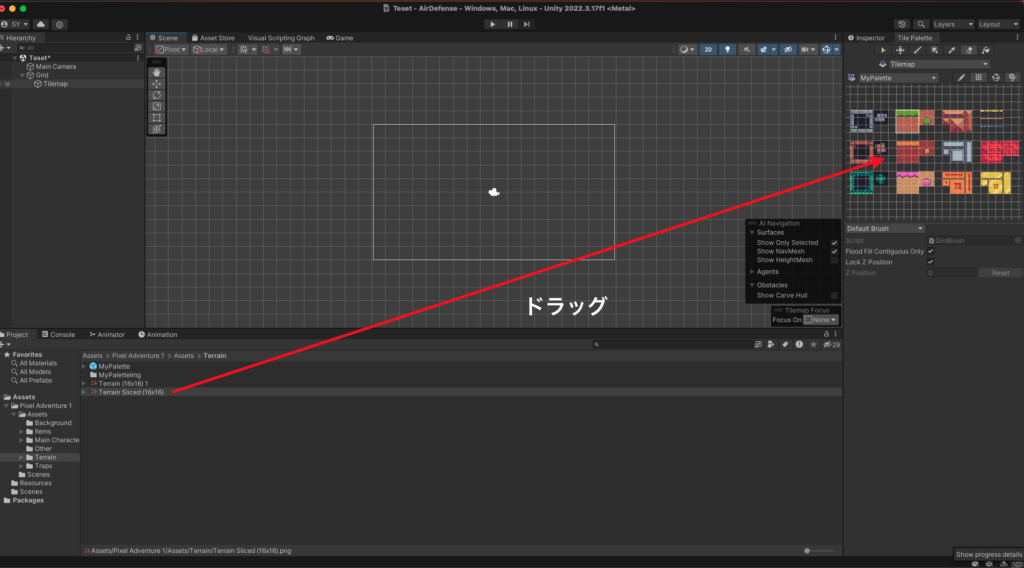
タイルパレットの作成
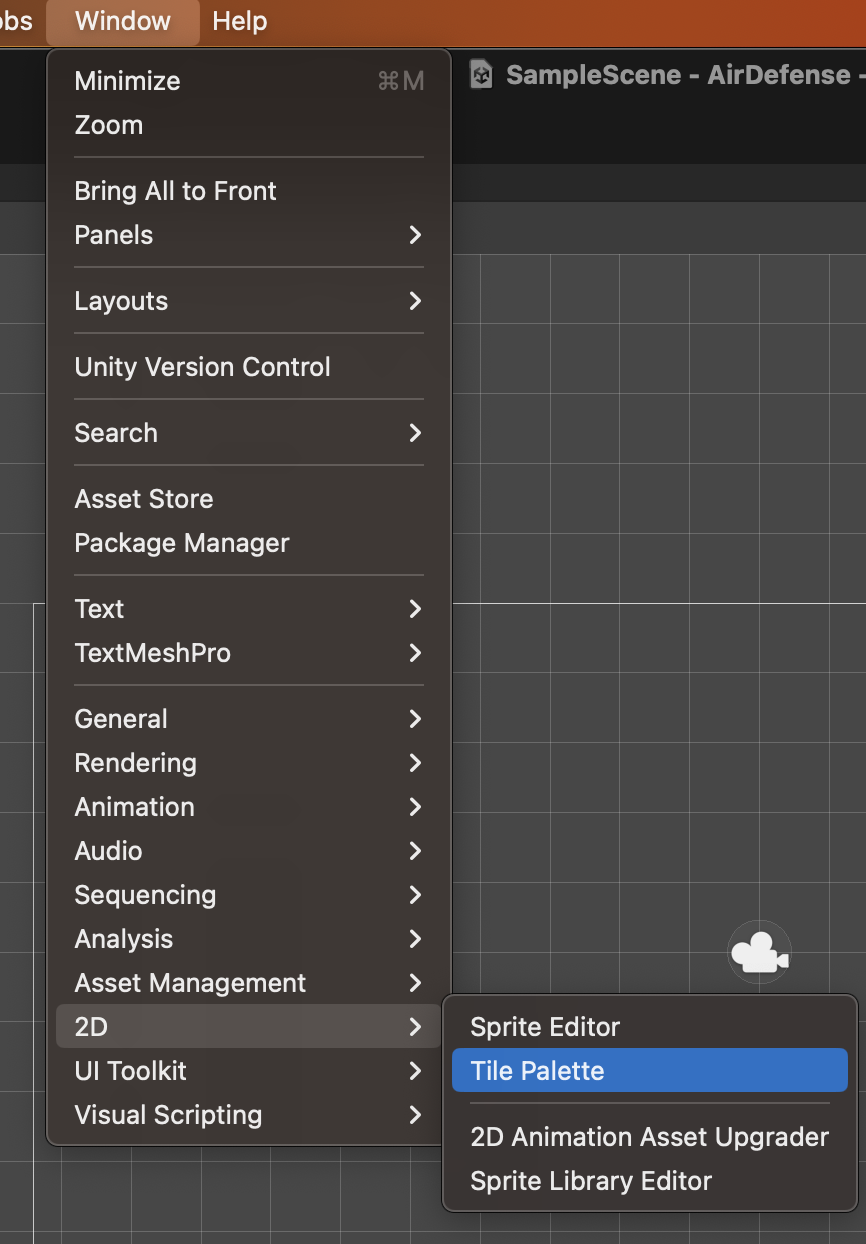
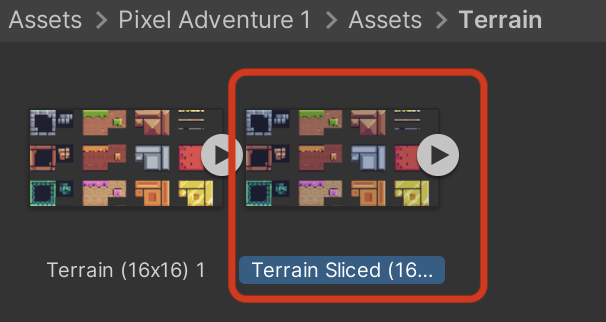
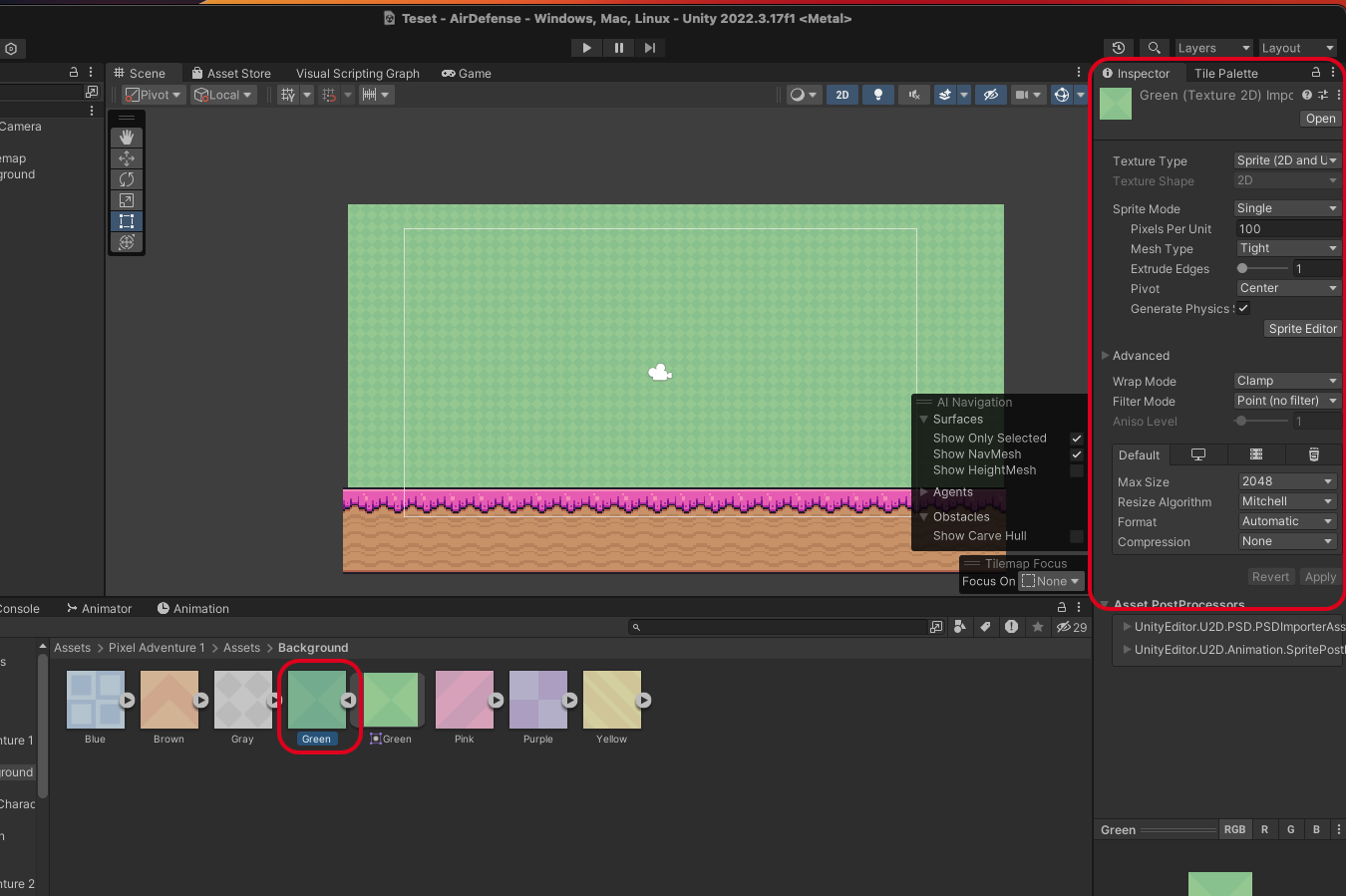
Window > 2D > Tile Palette でタイルパレットを表示させます。
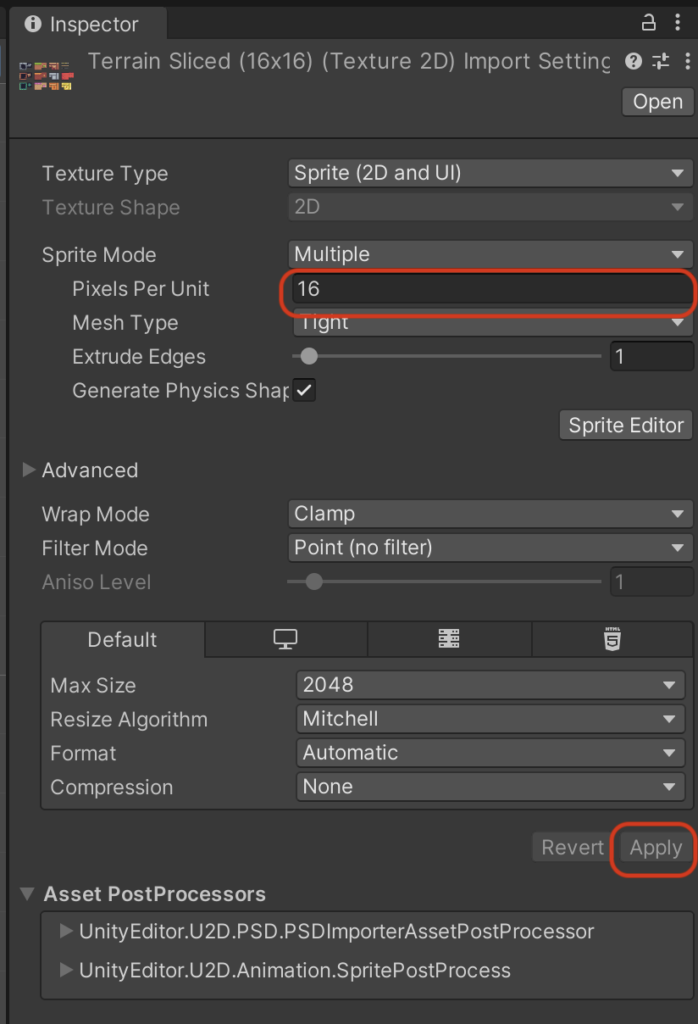
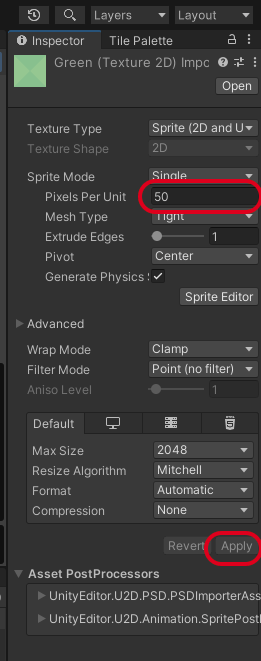
その前に、画像の設定をします。
Pixels Per Unit を16に変更してApplyボタンを押します。
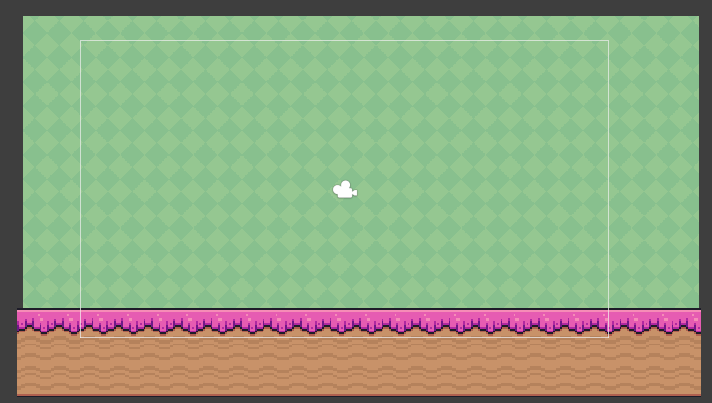
4.背景の作成
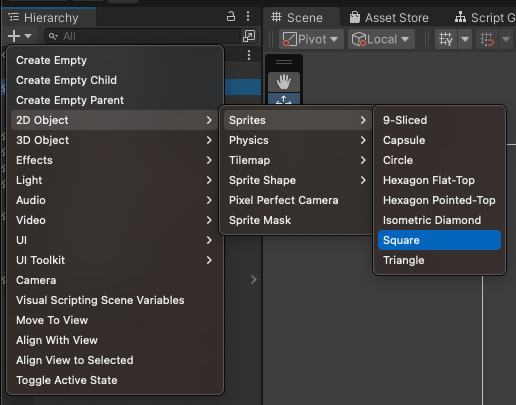
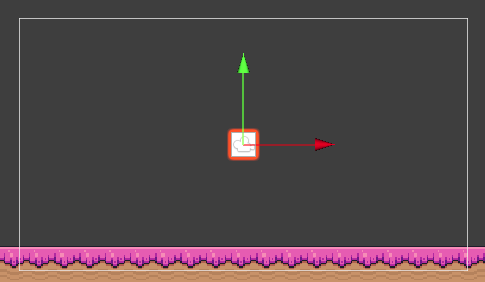
Hierarchy > + > 2D Object > Sprites > Square で Square を作成します。
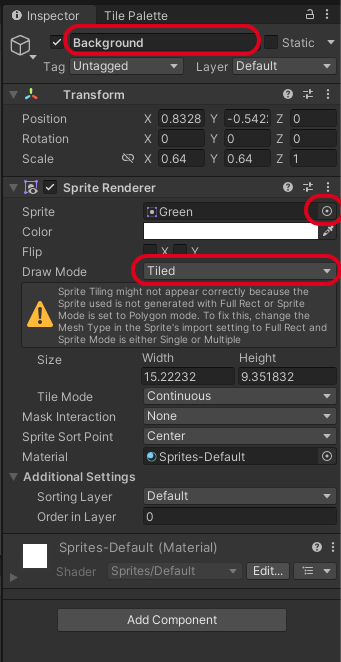
1. 名前をBackgroundに変更します。
2. Spriteを変更します。
3. Draw Mode を [ Tiled ] にします。
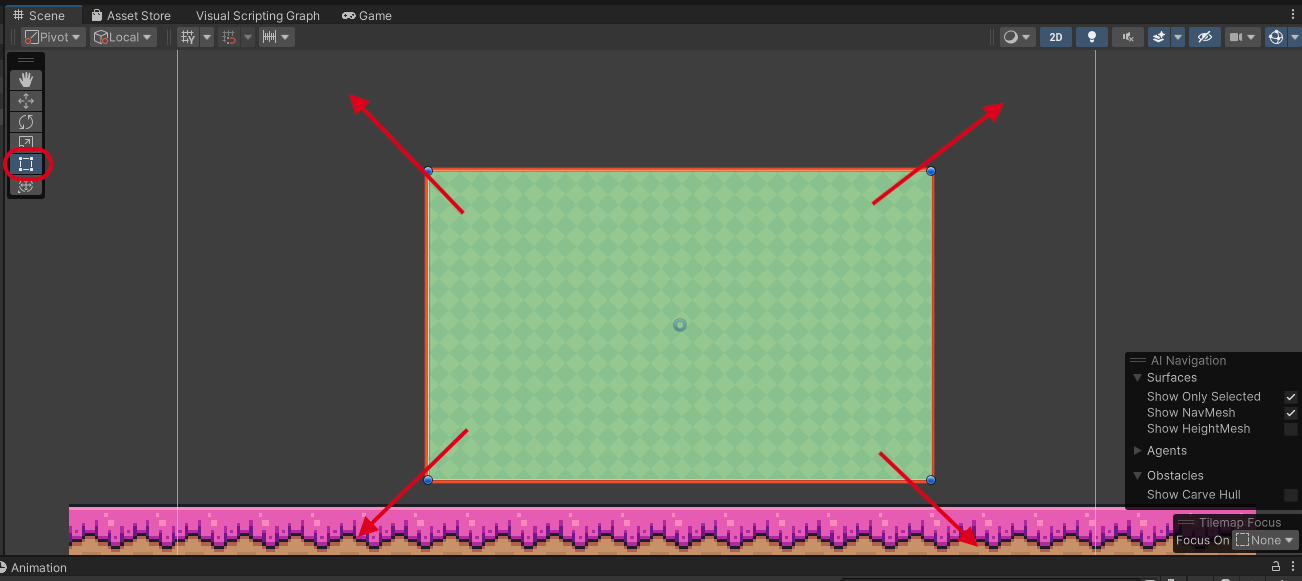
デザイン上タイルの大きさを変えたいときがあると思います。
そんなときは、Spriteに適応しているスプライト画像を選択し、インスペクターを開きます。
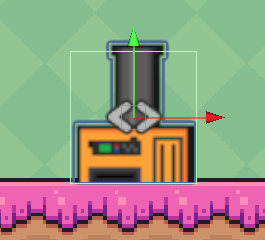
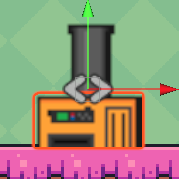
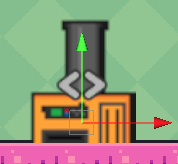
5.砲台の作成
下記、画像をお使いください。
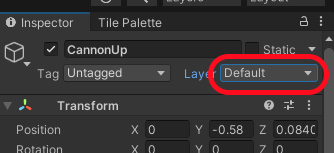
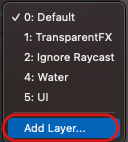
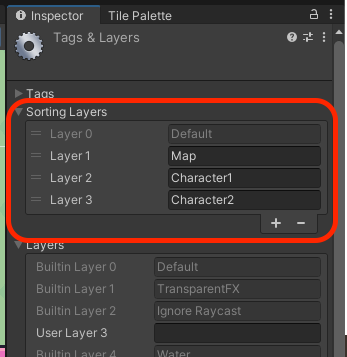
まず、Sorting Layersを準備しましょう。
今回はDefaltの上の階層に3つ追加します。
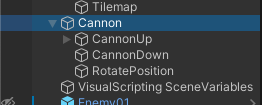
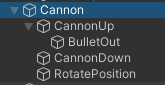
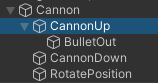
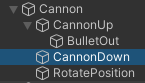
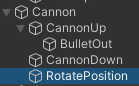
1.空のオブジェクトを追加し、名前を「Cannon」にします。
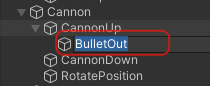
2.そのなかに以下のオブジェクトを追加します。
i) Hierarchy > + > 2D Object > Sprites > Square を追加し、名前を「CannonUp」にします。
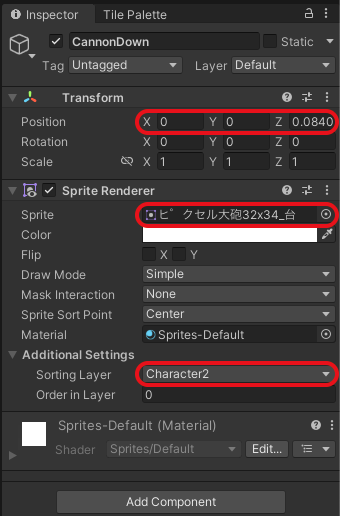
ii) Hierarchy > + > 2D Object > Sprites > Square を追加し、名前を「CannonDown」にします。
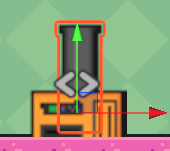
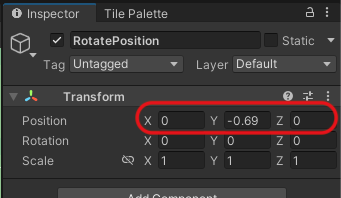
iii) 空のオブジェクトを追加し、名前を「RotatePosition」にします。
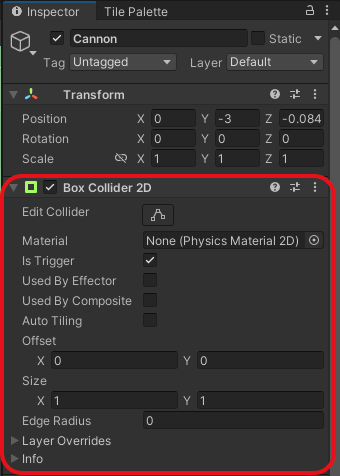
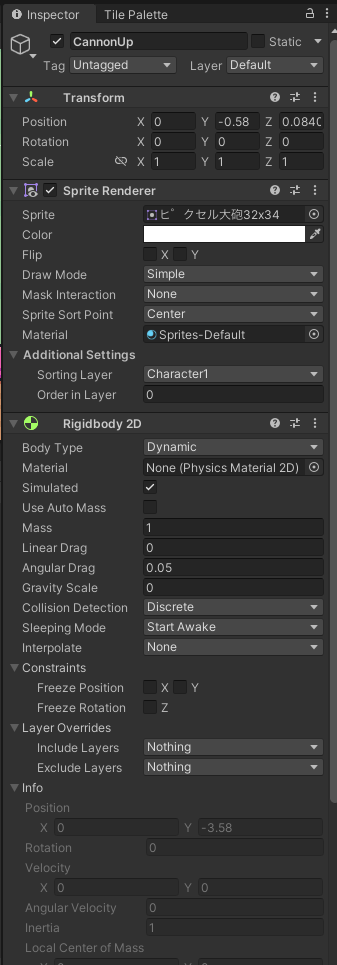
3.それぞれのオブジェクトの設定を以下のようにします。
Box Collider 2D を追加します。
Rigidbody 2D を追加します。
Rigidbody 2D を追加します。
このオブジェクトは砲の回転軸を指定するためだけのオブジェクトになります。
6.弾の作成
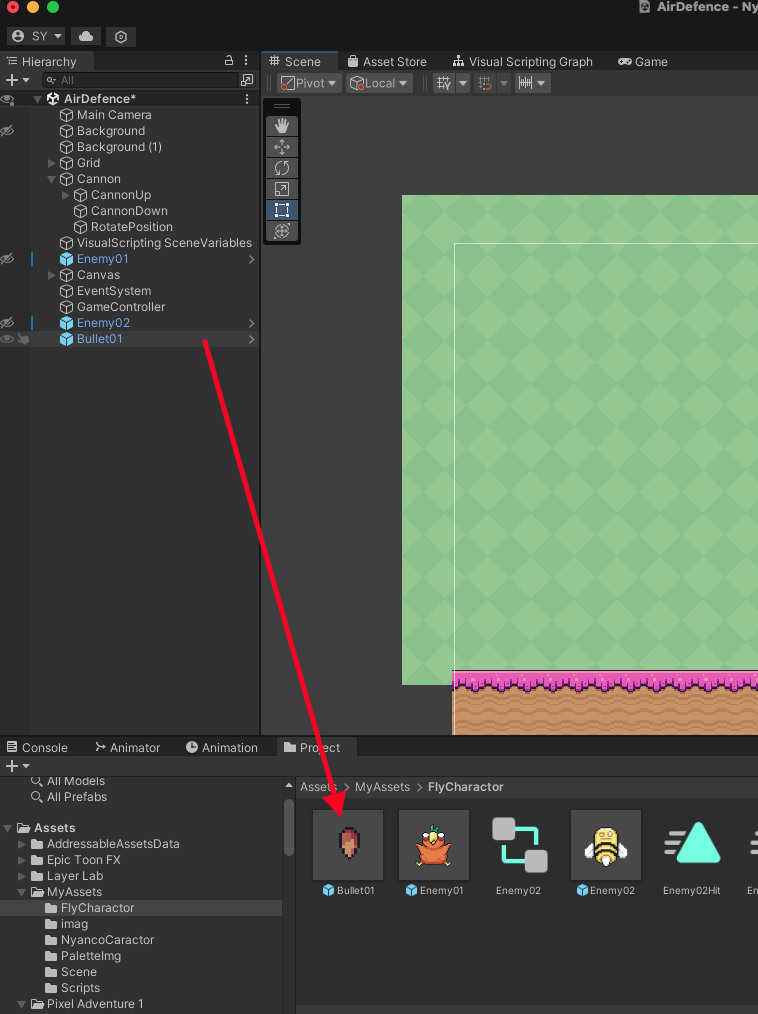
1.まずHierarchyでたまオブジェクトを作ります。
2.その後、オブジェクトをProjectに入れてプレファブ化します。
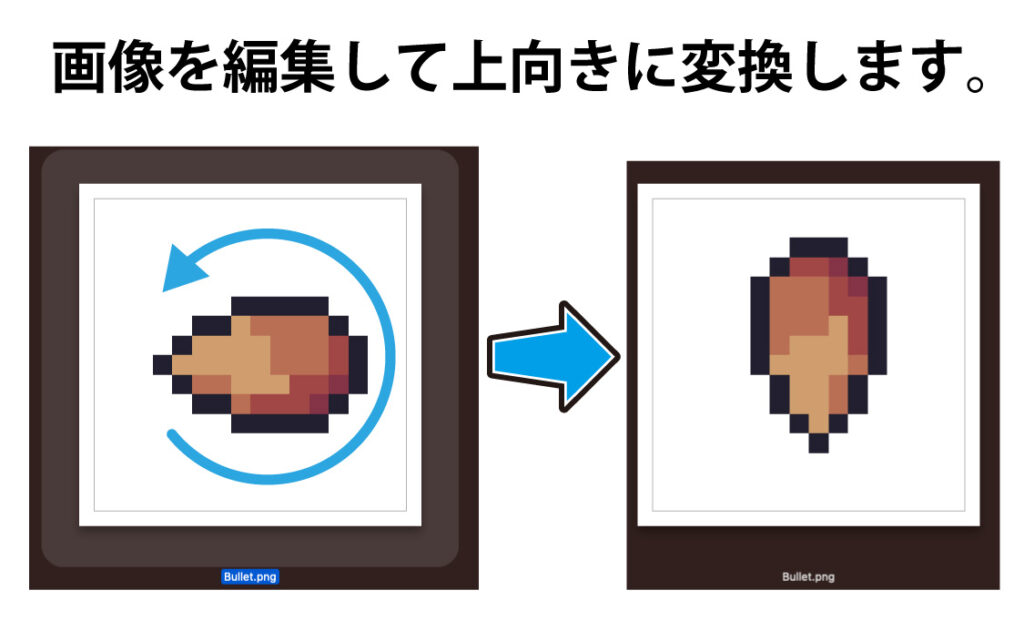
上向きのたまの画像を準備しましょう。
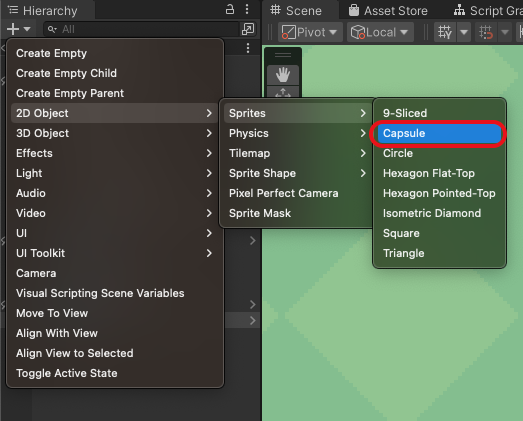
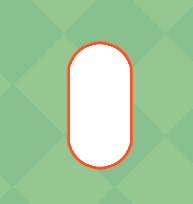
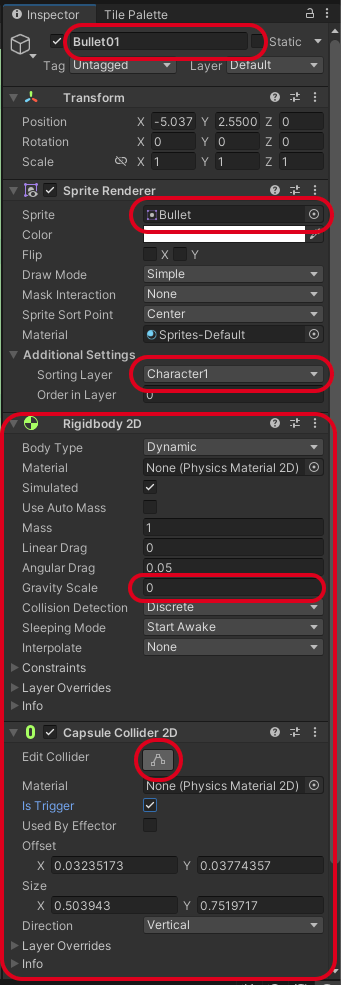
Hierarchy > 2D Object > Sprites > Capsule でCapsuleオブジェクトを作成します。
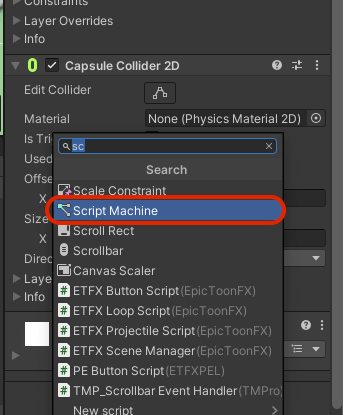
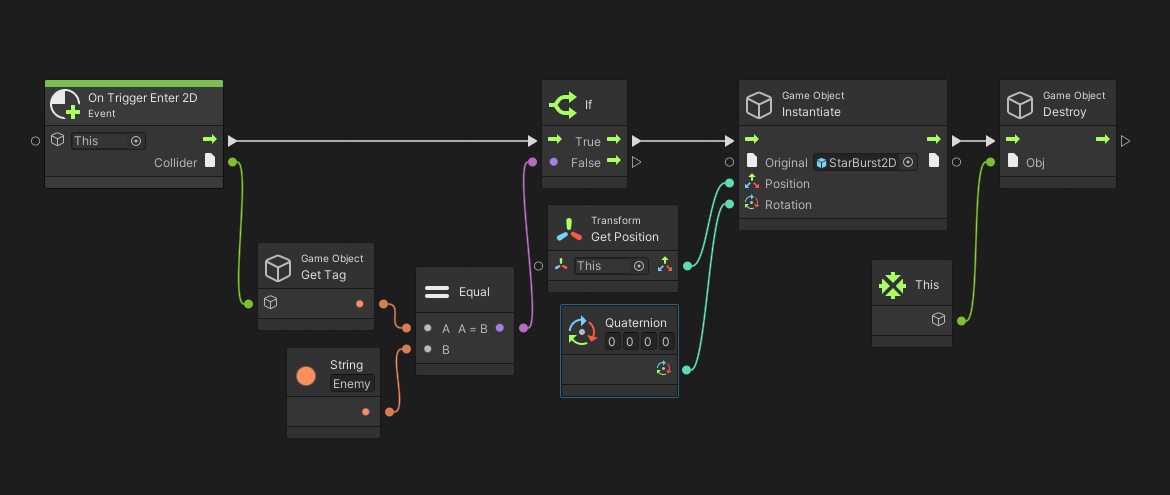
弾のスクリプトは、敵(Enemyタグ)に触れたら爆発のエフェクトを出現させて、自分を削除します。
まず、Add Component を押します。
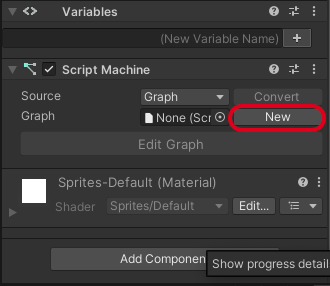
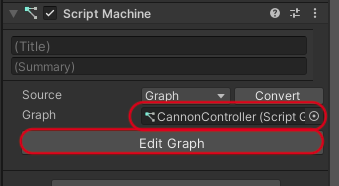
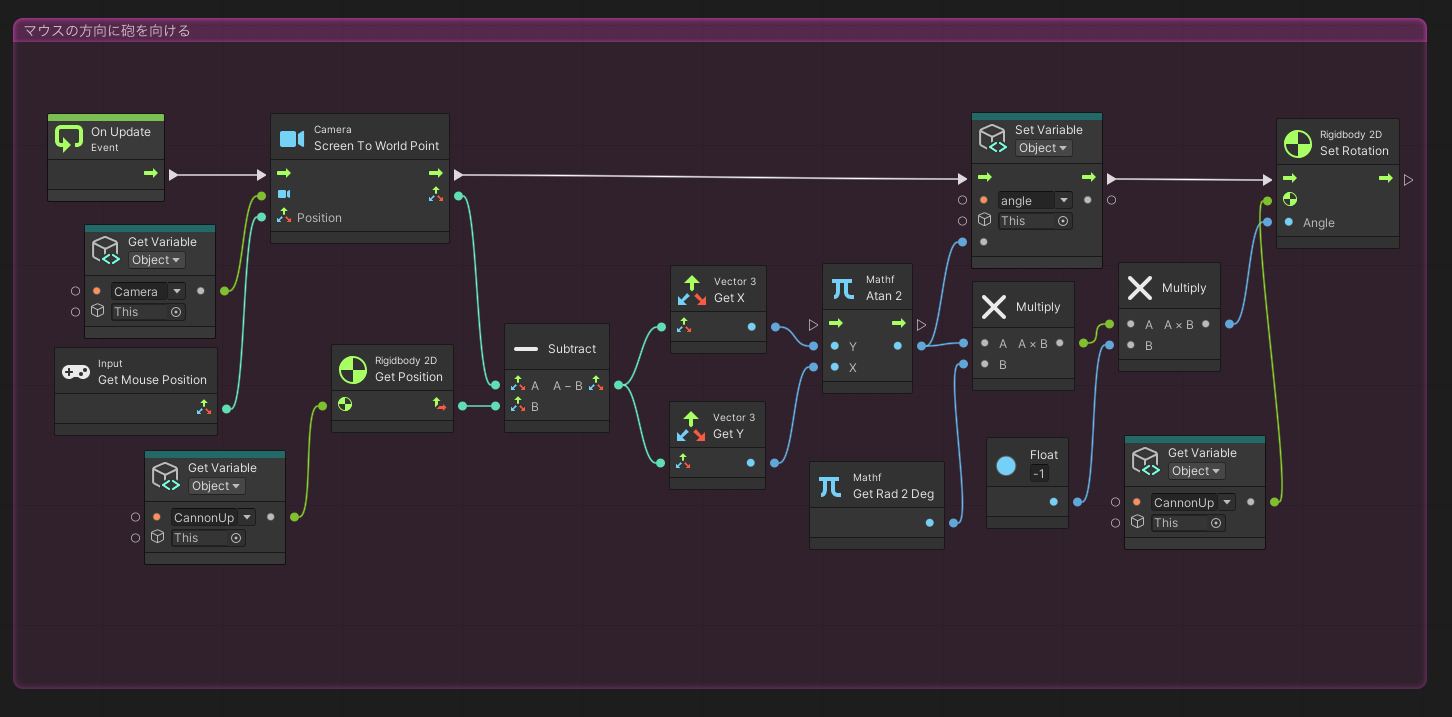
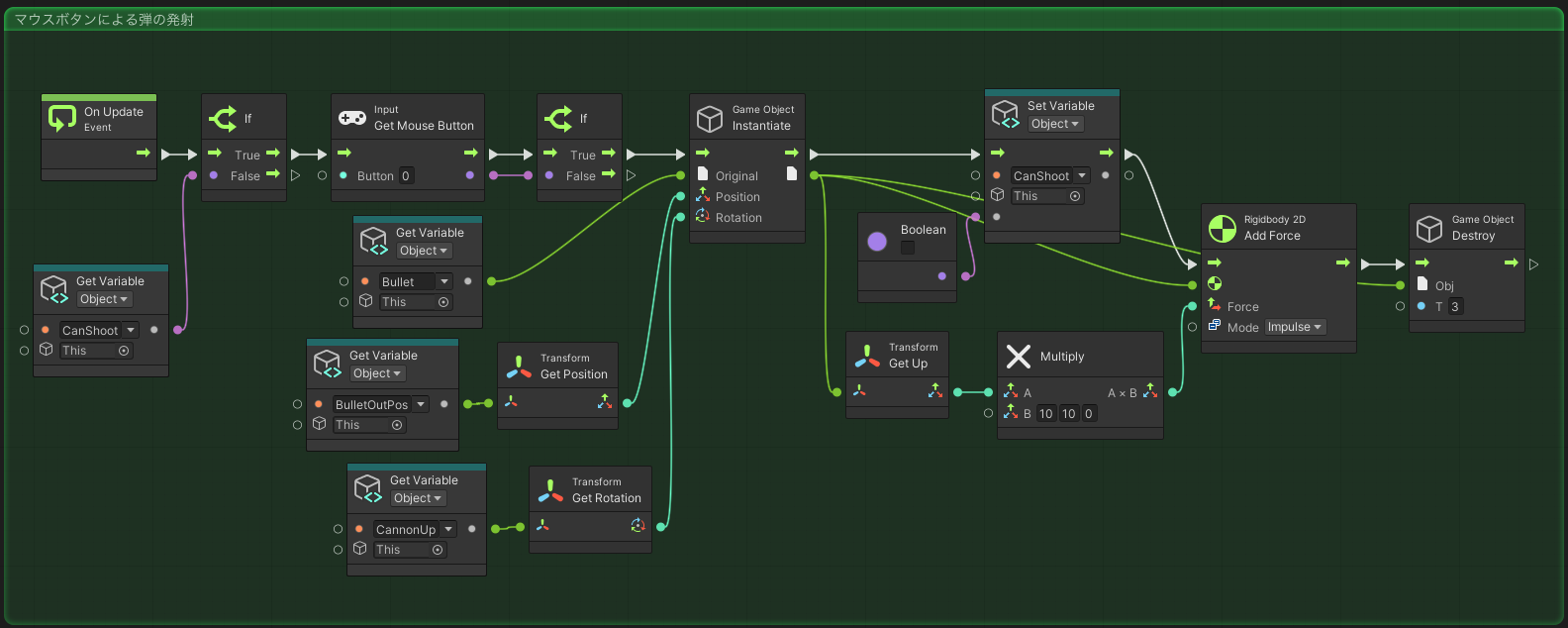
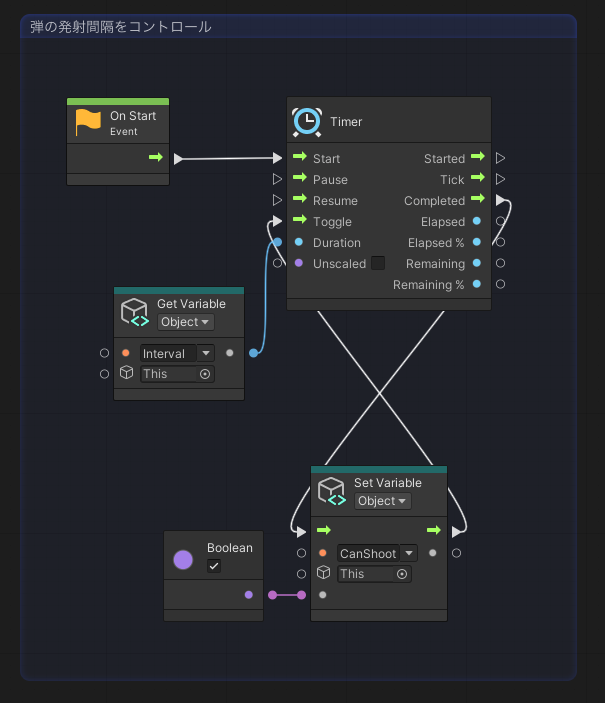
7.砲台のプログラム作成
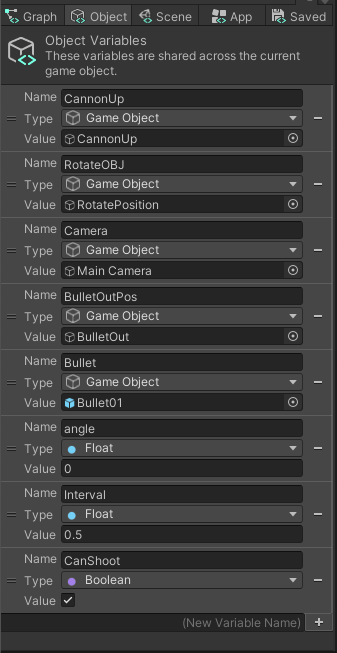
まず、変数をせっていします。


































































![[Unity]ビジュアルスクリプト – クリックしたオブジェクトを取得する](https://digilab.tech/materials/wp-content/uploads/2024/03/スクリーンショット-2024-03-15-134311-150x150.png)
![[Unity] Visual Scripting でつくる簡単ゲーム「プラットフォームゲーム」](https://digilab.tech/materials/wp-content/uploads/2024/03/サムネ_オブジェクトのdestroy-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その2](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo2-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その1](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo1-150x150.jpg)