【UNITY】UIを学ぶ2

今回は、UIとプログラミングの勉強のためにカウンターアプリを作っていきます。


この課題を通して、UIの配置方法とプログラミングを学んでいきます。
【プログラミングの要点】
1.ゲームオブジェクトをプログラムであつかう
2.カウンター数を変数にいれる
3.メソッド定義
4.ボタンをクリックしたときにメソッドを呼ばせる
5.テキストをプログラムから更新する
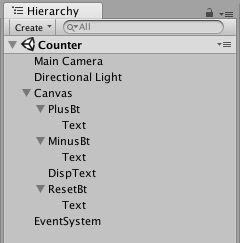
各ボタンの配置
Hierarchy > Create > UI > Buttonでボタン3つ追加します。
Hierarchy > Create > UI > Textでテキストエリア1つを追加します。

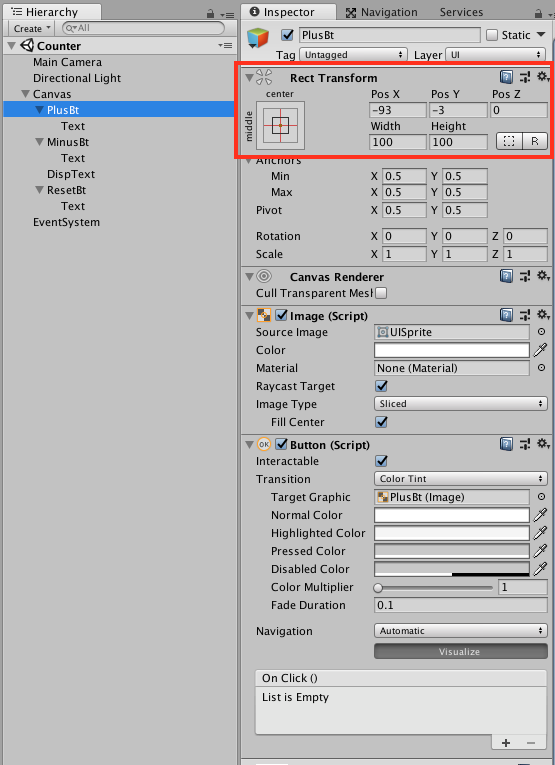
プラスボタンの追加
まず図を参考に「+」ボタンの設定(位置)しましょう。

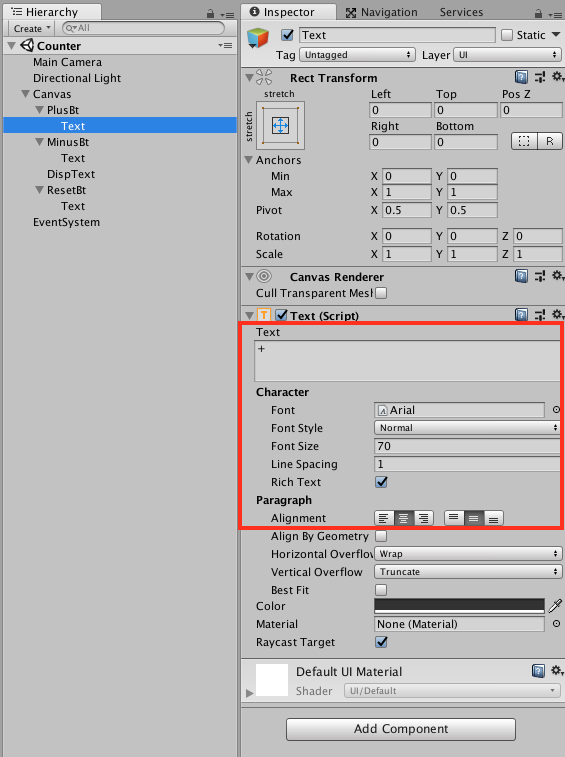
Buttonオブジェクト内にあるTextオブジェクトのTextを編集します。あわせてFontSizeも変えていきます。

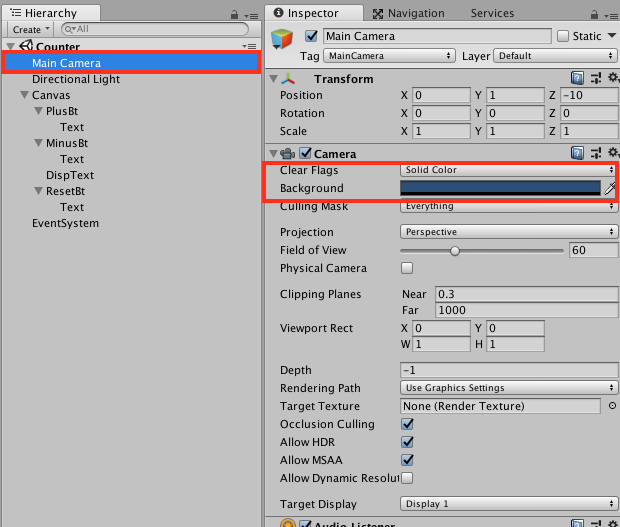
背景の変更
今回はゲームではないので背景が邪魔です。そこで今回は背景を1色で塗りつぶしてしまいます。
Main Camera > Inspector で背景を変更します。

ボタンを押したときに呼ばれるスクリプトを作成

1.UnityEngine.UIをUsingします。
2.ボタンオブジェクトを個数分定義します。
3.Startメソッドでボタンオブジェクトがクリックされたときに呼ばれるメソッドを指定。
4.各呼ばれるメソッドを作成
下プログラムの足りない部分を追加してカウンタープログラムを完成させよう!!
☆☆☆で囲まれたところに追加していこう。
プログラミング正解例

ボタンがクリックされた時に呼ばれるメソッドの指定は、Inspectorで指定することもできます。
【クリック時に呼ばれるメソッドの指定方法(2つ)】
●Inspector > Button > Button > OnClick() の「+」ボタンで指定。
●プログラム上で「ボタンオブジェクト.onClick.AddListener(メソッド名);」で指定。

