[Unity] Visual Scripting でつくる2Dアクションゲーム – No,1

Visual Scripting (ビジュアルスクリプティング)とはなんだろう?
Unity Visual Scripting(ビジュアルスクリプティング)とは、Unityのゲーム開発で使えるプログラミング方法の一つで、いわいるビジュアルプログラミングができるツールです。Unreal Engine のBlueprintと同じような機能があります。

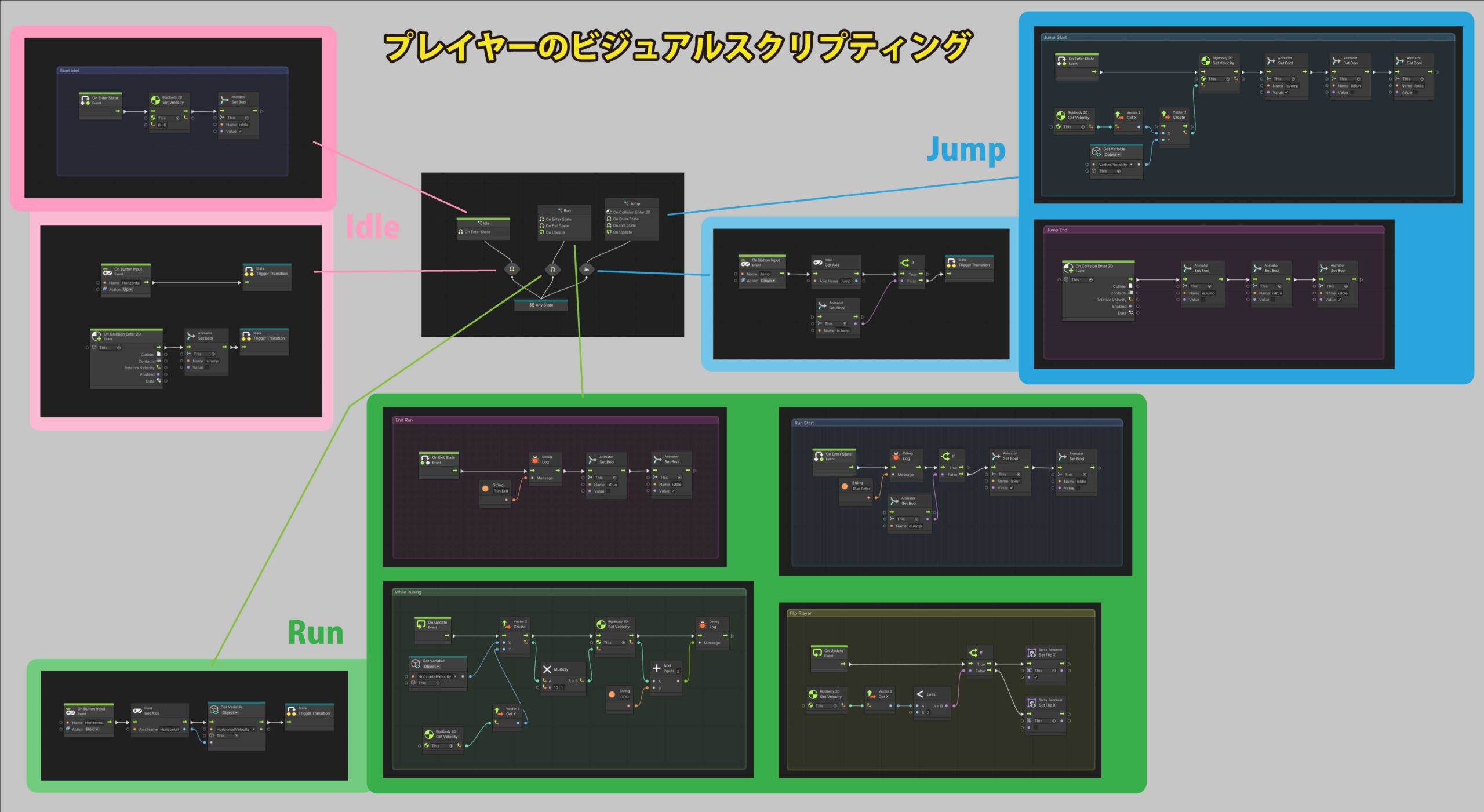
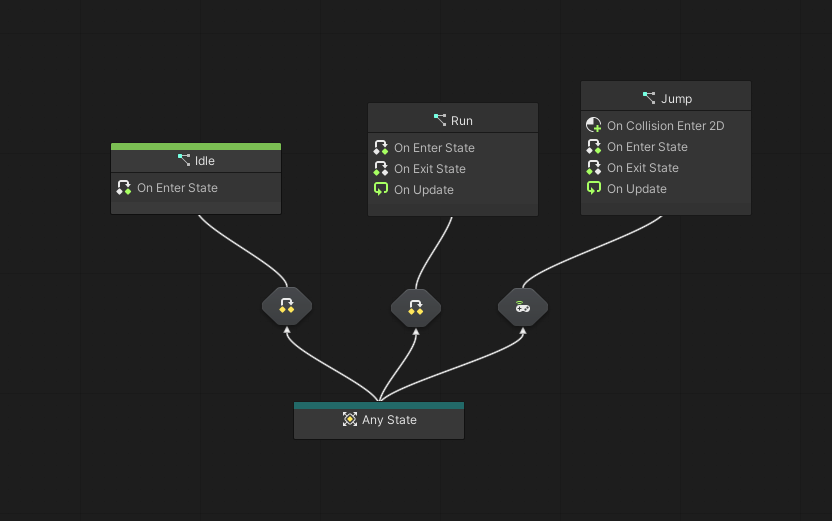
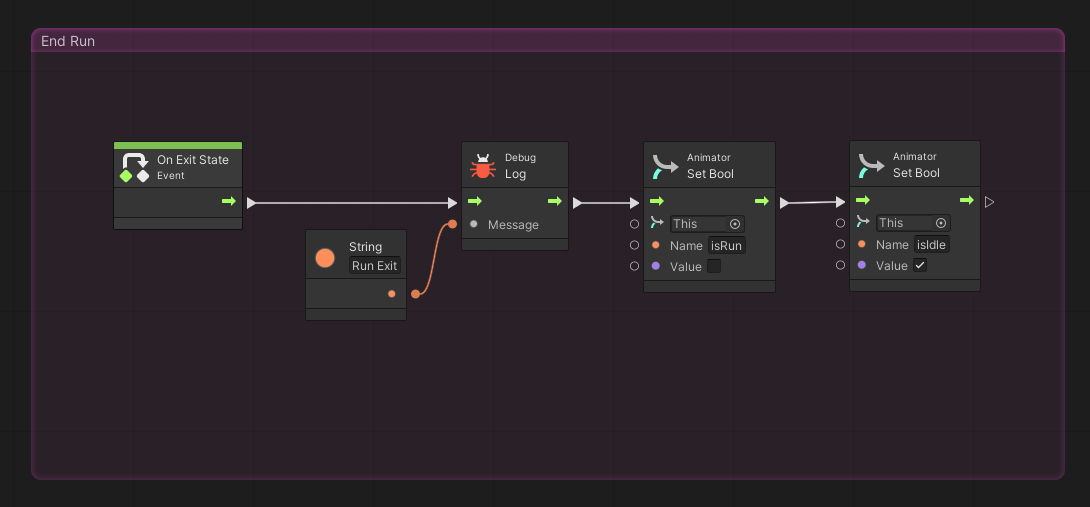
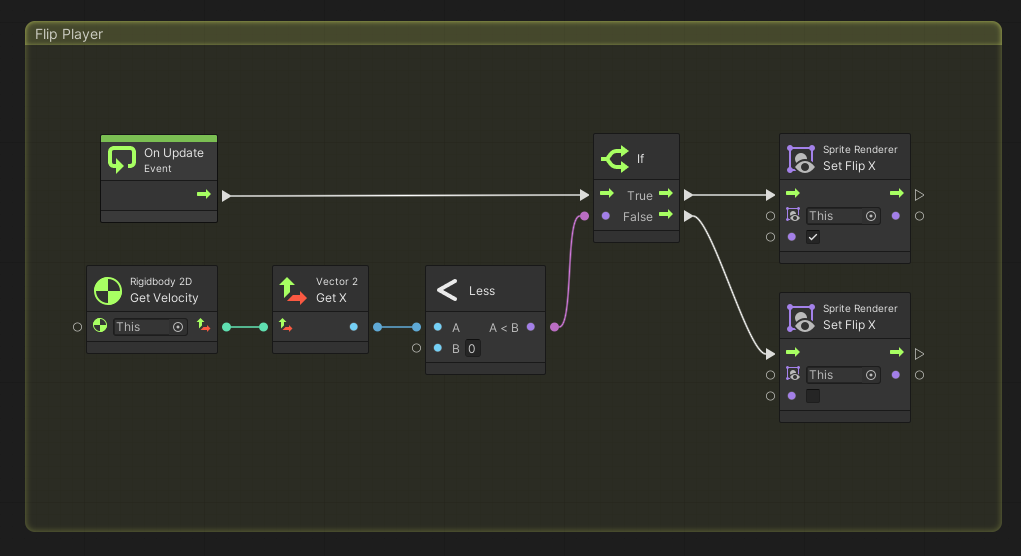
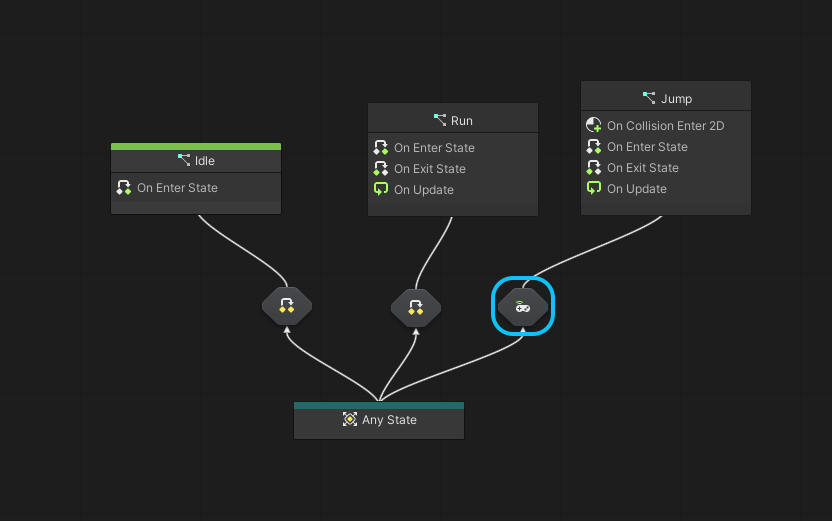
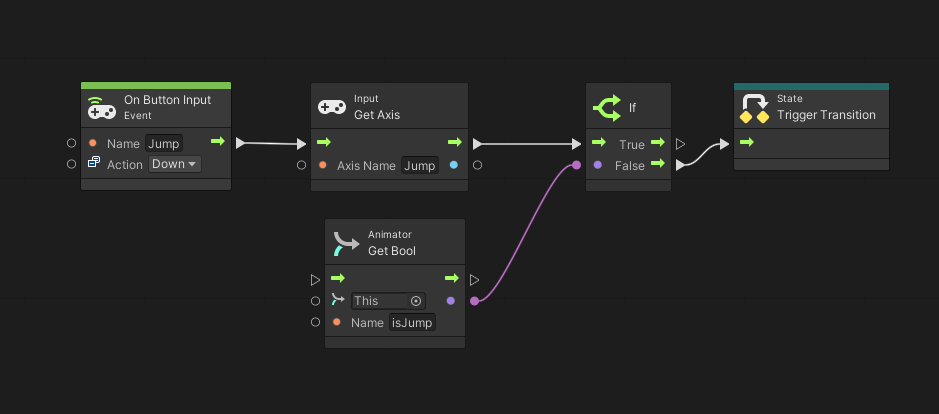
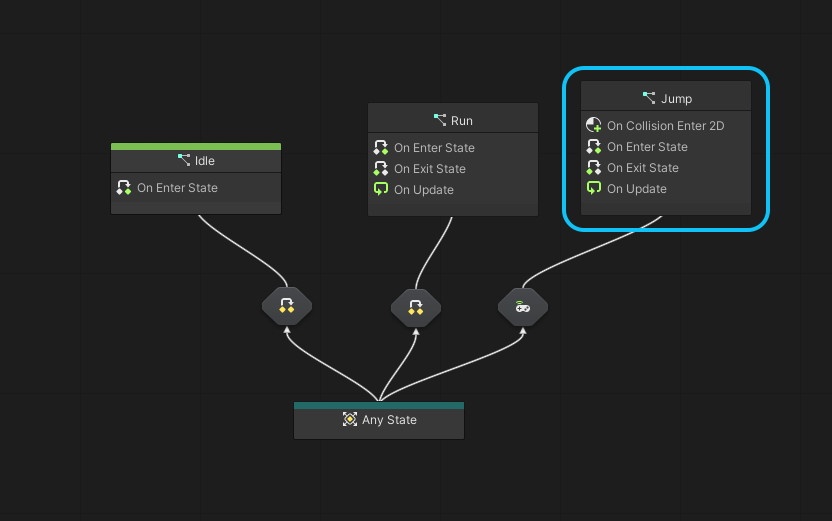
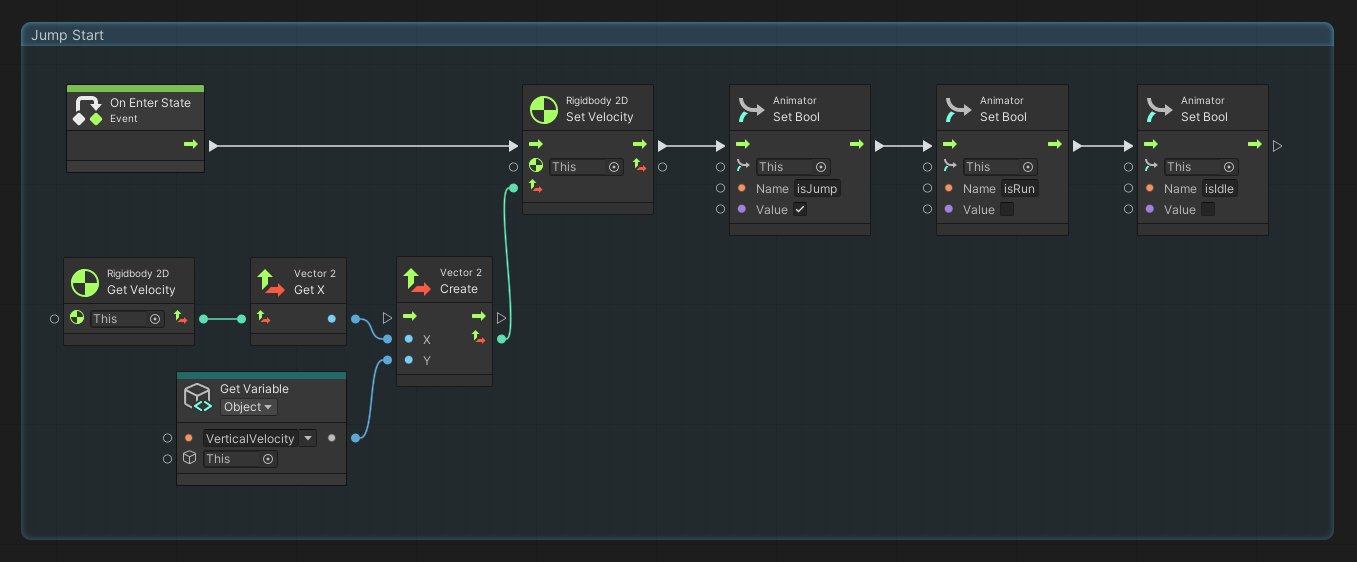
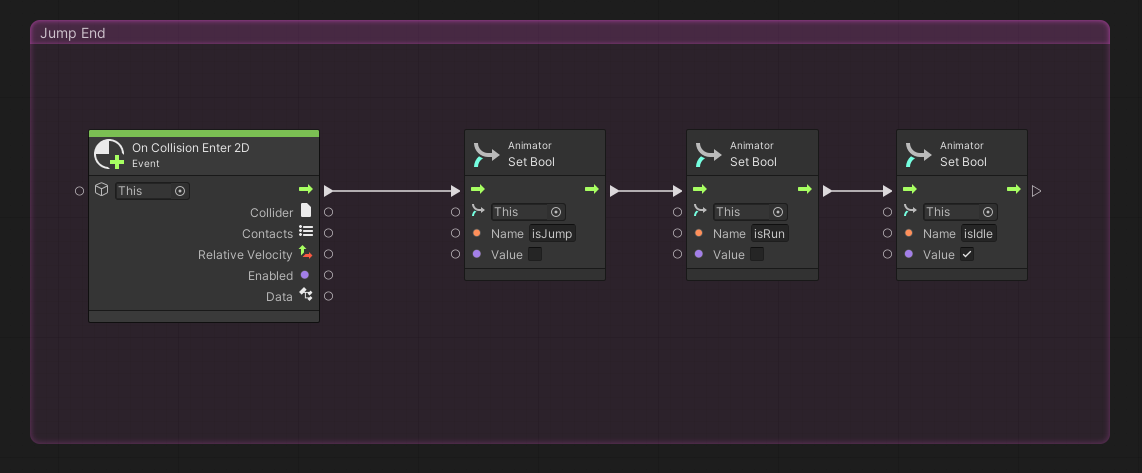
Unity Visual Scriptingでは、上記のようなノードと呼ばれる四角い機能を表したものをつなぐ事によってプログラムを作成していきます。簡単なゲームならVisual Scriptingだけで作成できてしまう優れものです。
テキストによるプログラミングと違いのプログラムの流れが視覚的にわかりやすいのは、長く従来のプログラミングをしてきた技術者には少し感動ものかもしれません。
Unity Visual Scripting は Unity 2021以降ではBoltというアセットとして販売されていました。Unity2021以降から標準アセットとしてプリインストールされています。
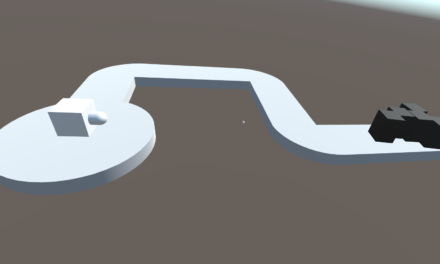
TileMap でフィールドマップを作成する
まず初めにフィールドを作っていきます。Unityのタイルマップ(Tilemap)機能を使って、作ります。
環境
・Intel Mac
・Unity 2022.3.2f1
今回、以下のFREEでForg Man様が販売されているAssetsを使っています。
それでは、キャラクターを作っていきます。
キャラクターを作成する
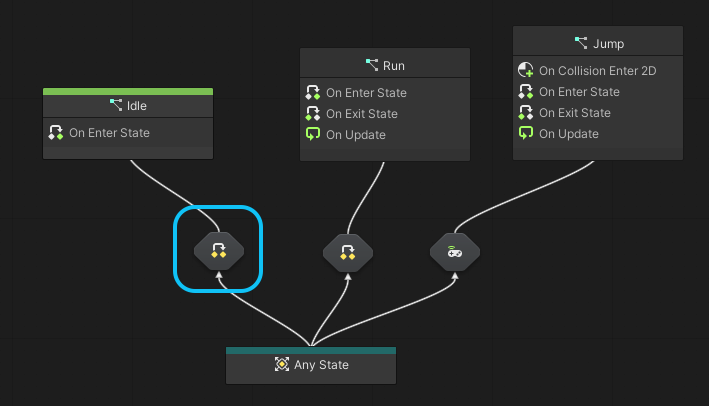
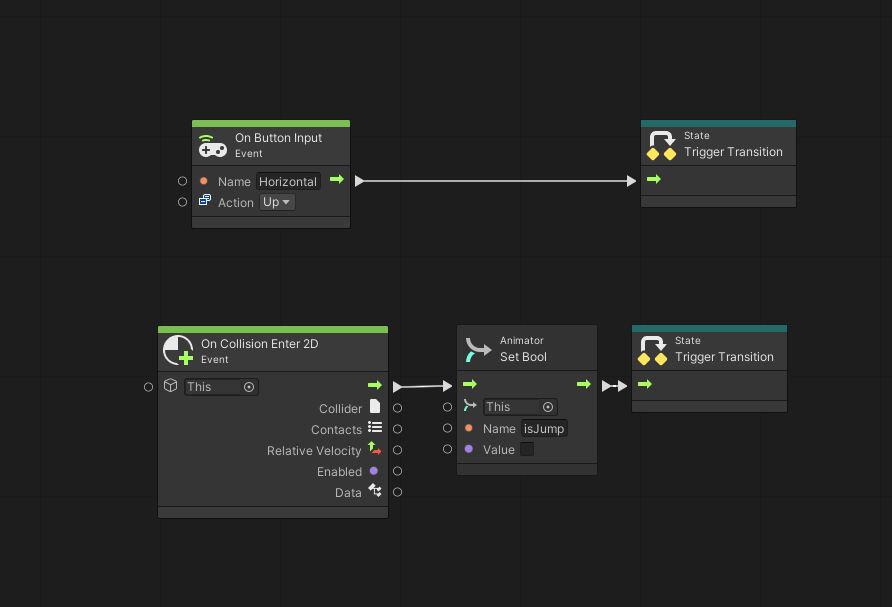
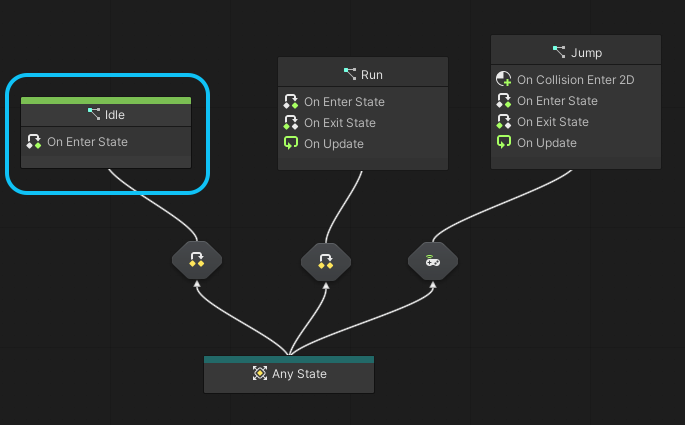
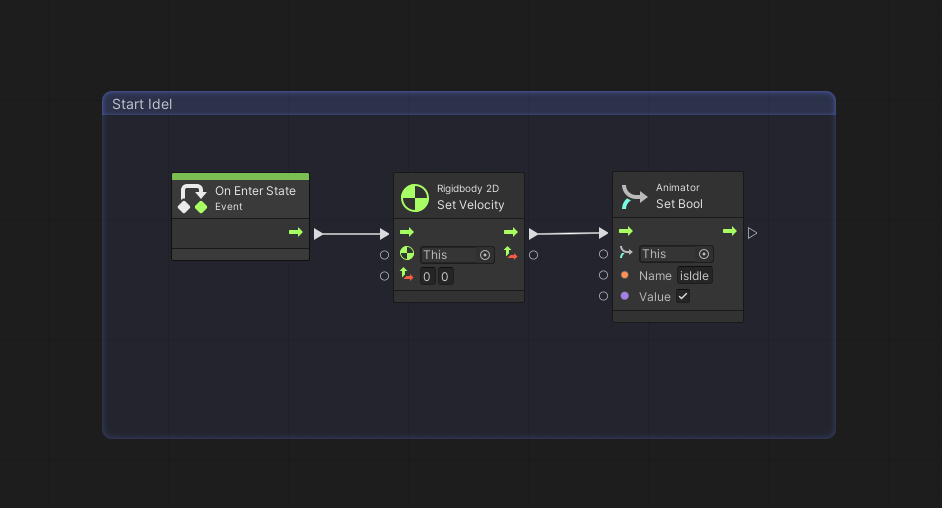
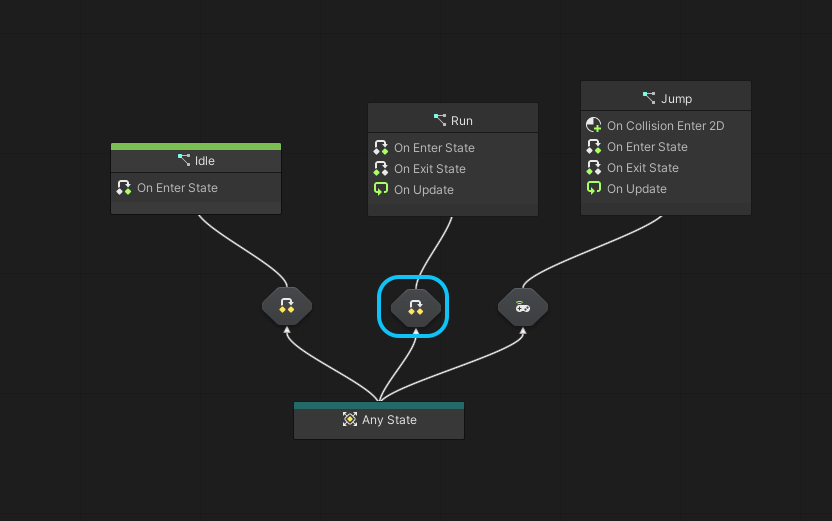
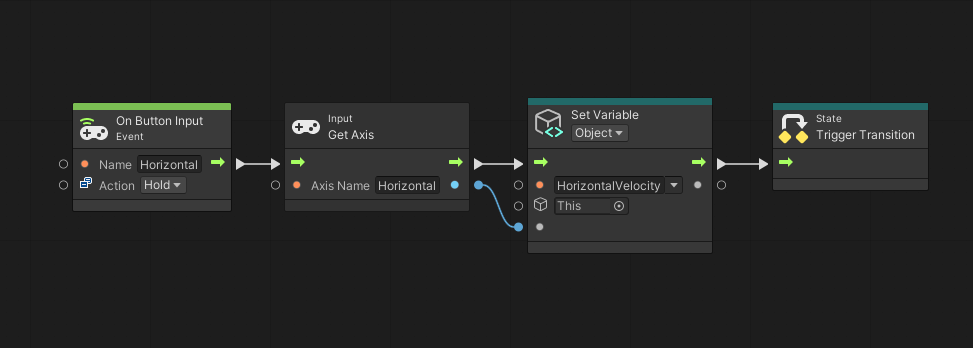
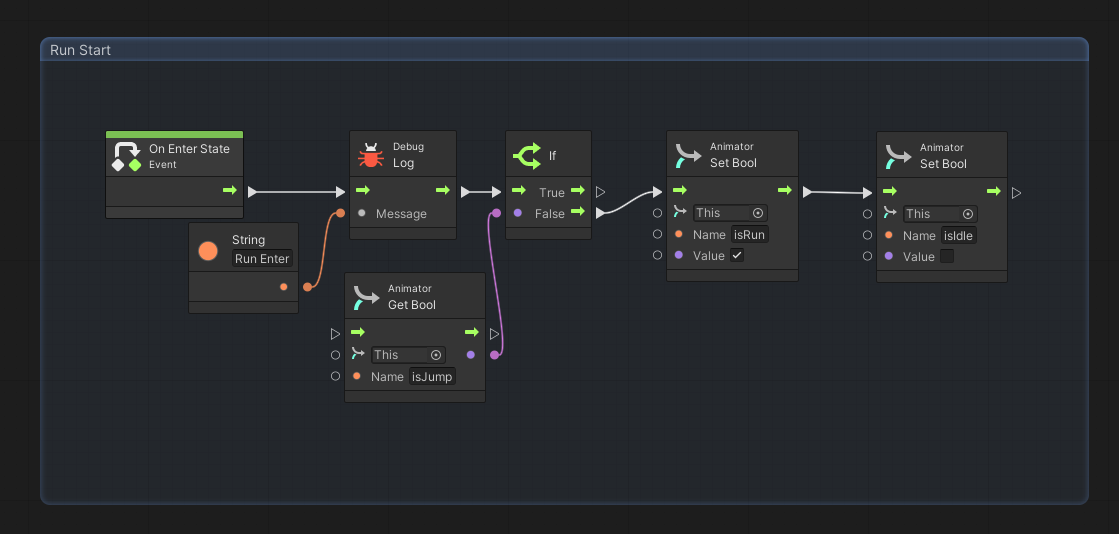
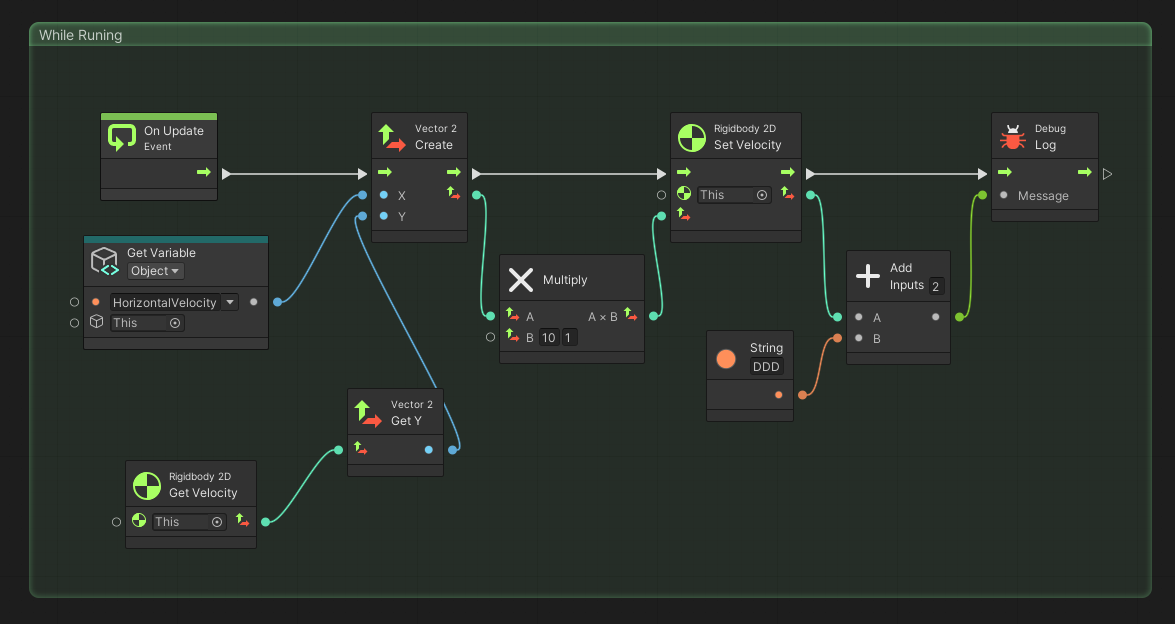
ビジュアルスクリプティングでキャラクターにプログラミングする
キャラクターが壁に引っかかるのを直す
キャラクターがジャンプした際に、進むボタンを押している間ずっと壁に引っかかることがあると思います。これは、キャラクターに摩擦がデフォルト設定されているからです。Physics Material 2Dを作り、摩擦係数(Friction)を0にしてColiderに設定しましょう。























![[Unity]ビジュアルスクリプト – クリックしたオブジェクトを取得する](https://digilab.tech/materials/wp-content/uploads/2024/03/スクリーンショット-2024-03-15-134311-150x150.png)
![[Unity] Visual Scripting でつくる簡単ゲーム「プラットフォームゲーム」](https://digilab.tech/materials/wp-content/uploads/2024/03/サムネ_オブジェクトのdestroy-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その2](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo2-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その1](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo1-150x150.jpg)