[Unity] Visual Scripting でつくる電車ゲーム No.2 切替ポイントを作る

環境
・Intel Mac
・Unity 2022.3.12f1
Cinemachineで切替線路を作る
まず、切り替え先のCinemachine Pathをつくります。

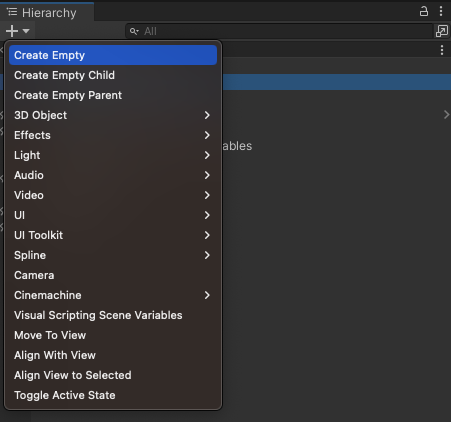
空のゲームオブジェクトをつくります。

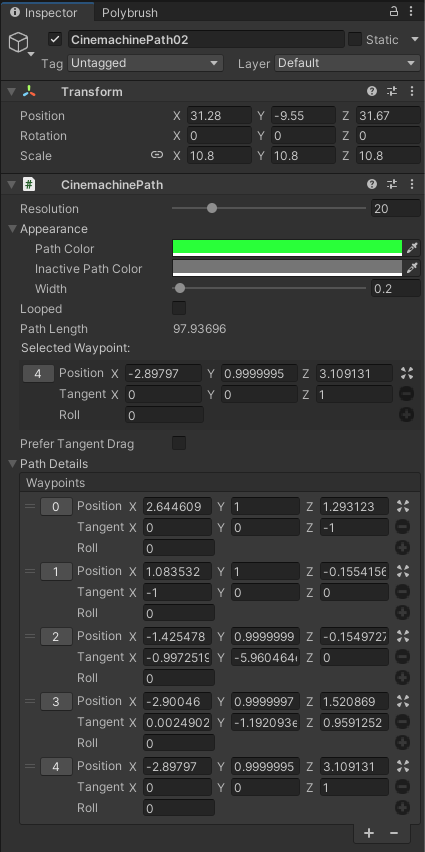
オブジェクト名を「CinemachinePath02」とします。次にCinemachine Pathコンポーネントを追加します。

Cinemachine Path が出来上がったら、次の作業に移ります。
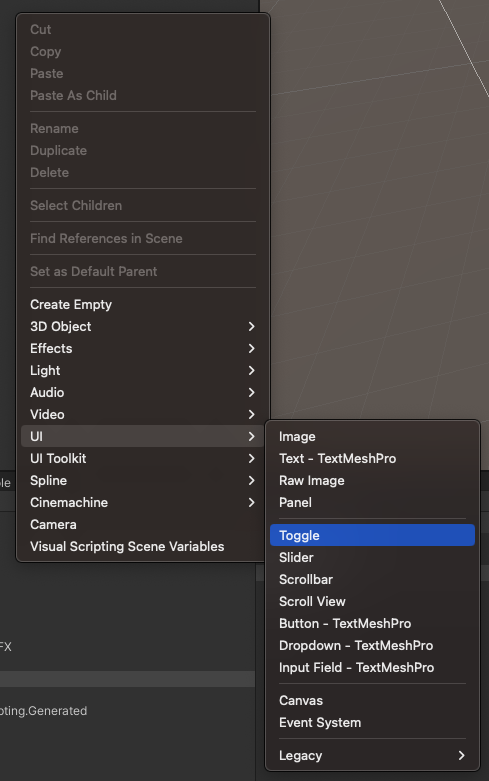
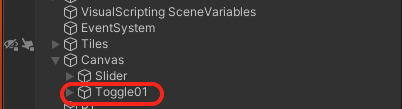
切り替えのON・OFFを指定できるようUIトリガーを設置しましょう。

ここではToggle01という名前にしてあります。

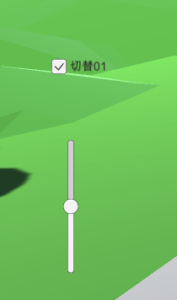
配置は速度調整のスライダーの上にしました。

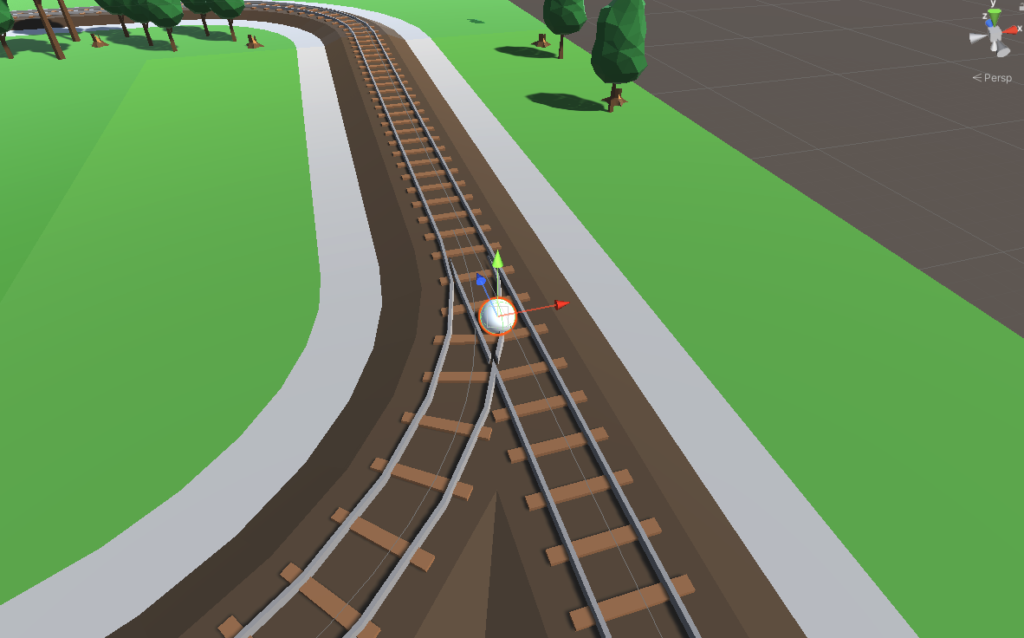
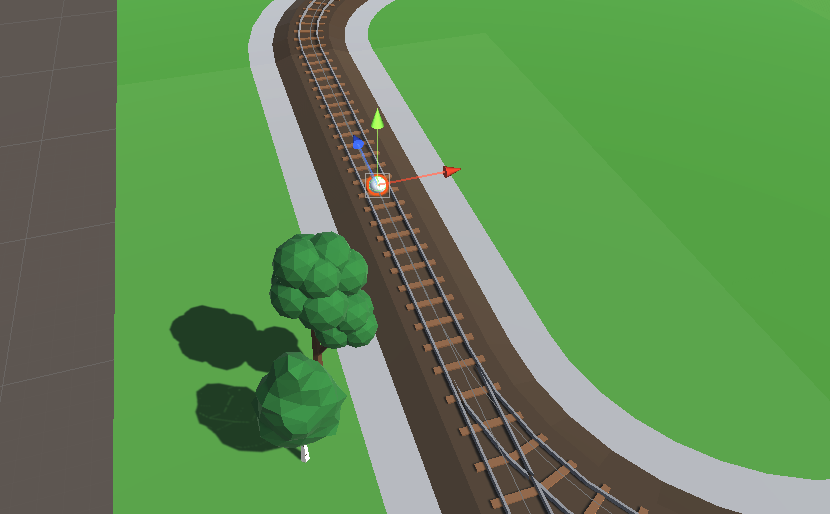
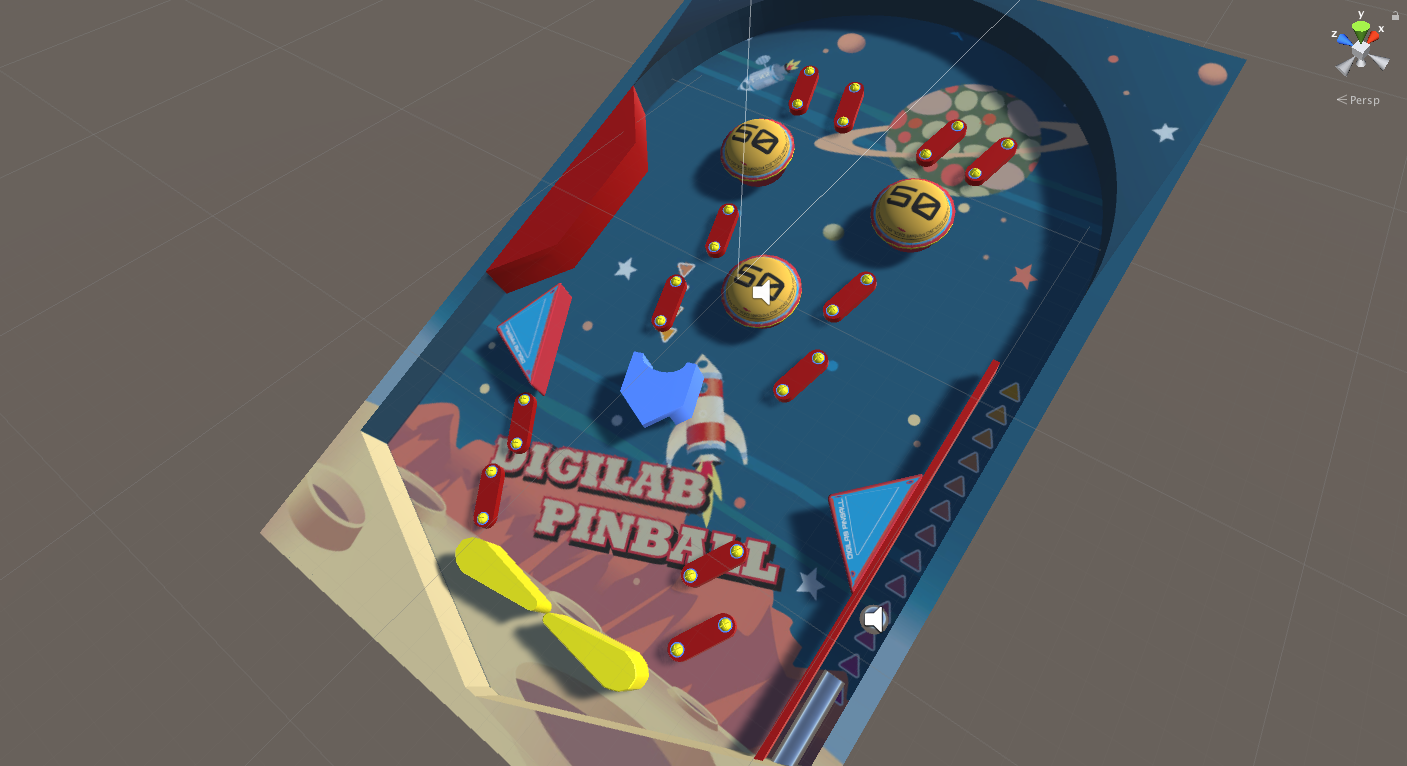
切り替えポイントのトリガーとして使うオブジェクトを配置する
今回の線路は、物理的な線路ではないため、切り替え位置の取得はできません。そのため、切り替え位置をゲームオブジェクトをつかって判別しています。切り替えポイントにオブジェクトを配置します。この位置と、後に設定する切り替え後のPath上での位置を指定する数値によって切り替えを行っています。この2つのバランスが悪いと切替後にワープしたように不自然な切り替えになります。


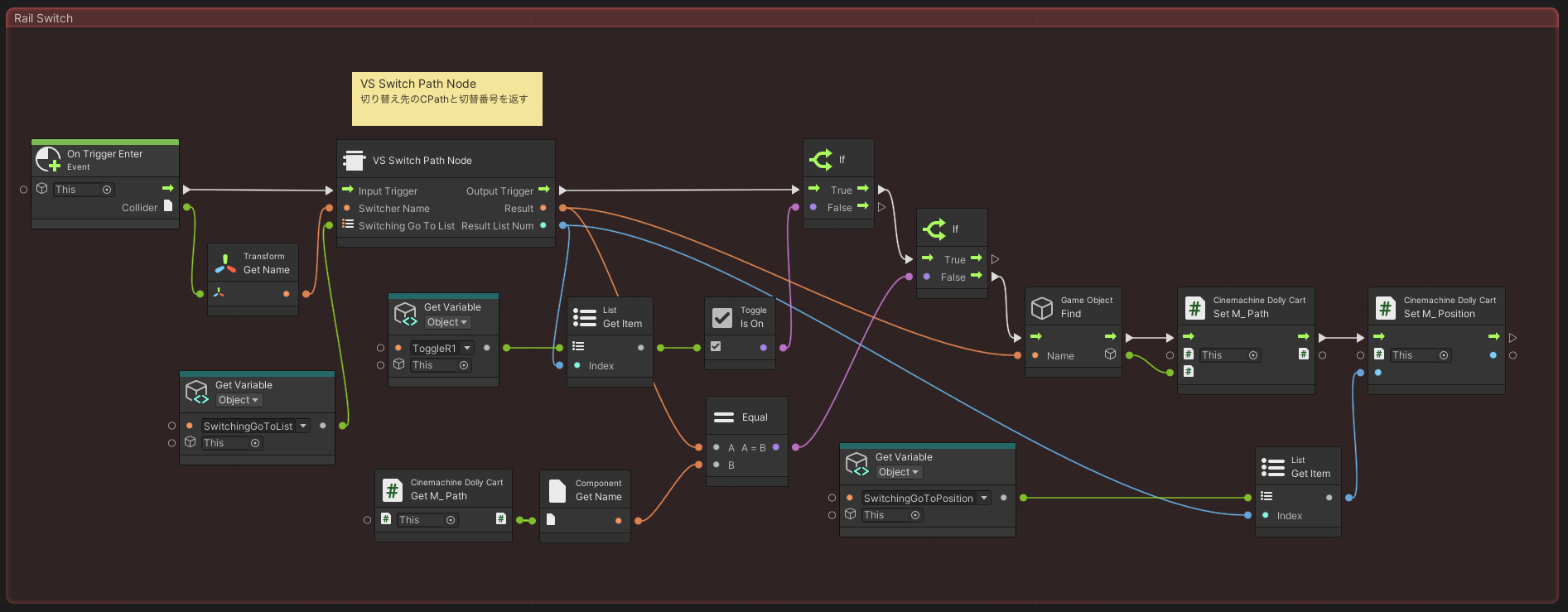
切り替えをコントロールするVisual Scriptをつくる
それでは、スクリプトをVisual Scriptをつかって作っていきます。今回はオリジナルノードを作ることもしていきます。
まず、↓のスクリプトをつくります。
このオリジナルノードは、切り替えポイントに置かれたゲームオブジェクト名を受け取り、そこから切り替え先のChinemathine Path名と情報取得に使う要素番号を返します。
今回の切り替えシステムは、電車の切り替え後の位置、反応すべきトグル、切替後のChinemathine Path名などをすべて配列で管理しています。配列の要素番号は、今回作るオリジナルノードが切り替えポイントに配置されたオブジェクトのオブジェクト名から返り値として返します。
using System.Collections.Generic;
using Unity.VisualScripting;
public class VSSwitchPathNode : Unit
{
[DoNotSerialize]
public ControlInput inputTrigger;
[DoNotSerialize]
public ControlOutput outputTrigger;
[DoNotSerialize]
public ValueInput switcherName;
[DoNotSerialize]
public ValueInput switchingGoToList;
[DoNotSerialize]
public ValueOutput result;
[DoNotSerialize]
public ValueOutput resultListNum;
private string resultValue;
private int resultListInt;
protected override void Definition()
{
inputTrigger = ControlInput("inputTrigger", (flow) =>
{
string switcherNameWk = flow.GetValue(switcherName);
int ListNum = int.Parse(switcherNameWk.Substring(1,1));
List switchingGoToListWk = flow.GetValue>(switchingGoToList);
resultValue = switchingGoToListWk[ListNum - 1];
resultListInt = ListNum - 1;
return outputTrigger;
});
outputTrigger = ControlOutput("outputTrigger");
switcherName = ValueInput("switcherName", "RR ");
switchingGoToList = ValueInput>("switchingGoToList");
result = ValueOutput("result", (flow) => resultValue);
resultListNum = ValueOutput("resultListNum", (flow) => resultListInt);
Requirement(switcherName, inputTrigger); //ノードの処理に myValueA の値の設定が必要であることを表示するため。
Requirement(switchingGoToList, inputTrigger); //ノードの処理に myValueB の値の設定が必要であることを表示するため。
Succession(inputTrigger, outputTrigger); //入力トリガーポートの入力が出力トリガーポートの出口から出ることを表示するため。
//Succession を設定しないと接続されたノードがグレー表示されますが、実行はされます。
Assignment(inputTrigger,result);//inputTrigger が結果の文字列出力にトリガーされた時に記述されたデータを表示するため。
Assignment(inputTrigger,resultListNum);//inputTrigger が結果の文字列出力にトリガーされた時に記述されたデータを表示するため。
}
}
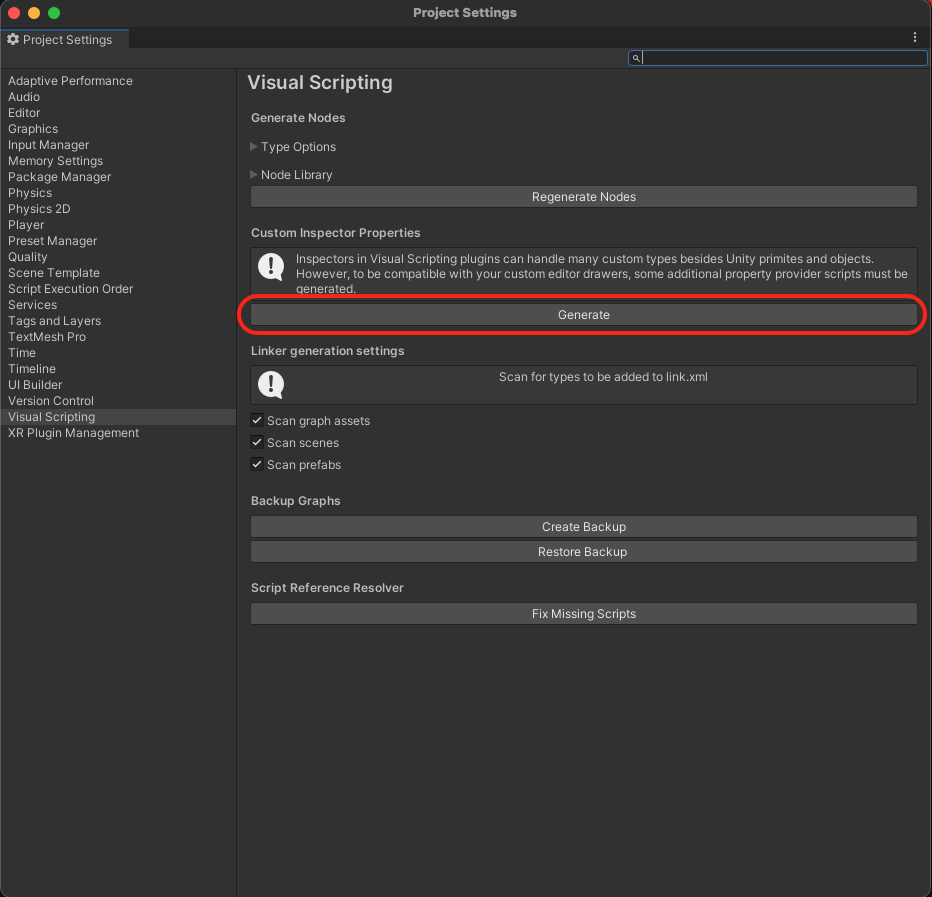
Edit -> Project Settings -> Visual Scripting を開き、「Generate」を押してください。
GenerateすることによりGraphの中で検索、使用することができるようになりま。

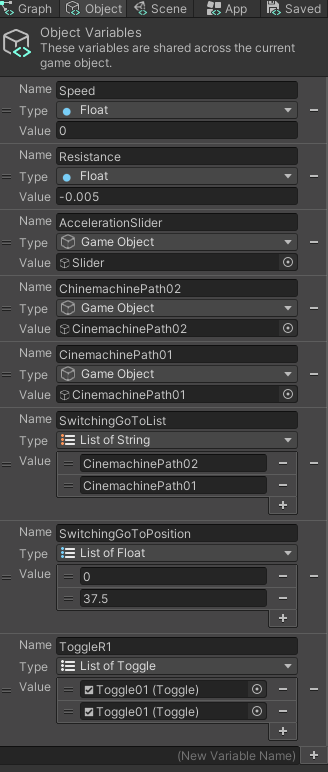
同時に様々な情報が入っている変数も作成しましょう。
変数名
型
説明




![[Unity] Visual Scripting でつくる電車ゲーム No.1 電車&路線を作る](https://digilab.tech/materials/wp-content/uploads/2023/11/サムネ-440x264.jpg)



![[Unity]ビジュアルスクリプト – クリックしたオブジェクトを取得する](https://digilab.tech/materials/wp-content/uploads/2024/03/スクリーンショット-2024-03-15-134311-150x150.png)
![[Unity] Visual Scripting でつくる簡単ゲーム「プラットフォームゲーム」](https://digilab.tech/materials/wp-content/uploads/2024/03/サムネ_オブジェクトのdestroy-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その2](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo2-150x150.jpg)
![[Unity] Visual Scripting でつくる簡単ゲーム「防空ゲーム」その1](https://digilab.tech/materials/wp-content/uploads/2024/02/サムネ_オブジェクトのAirDefenceNo1-150x150.jpg)