P1-M02
【UNITY】UIを学ぶ1

1
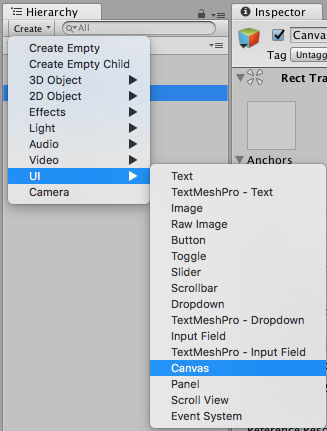
UIの基「Canvas」を配置する
Unityが提供するUIを使う場合、まずHierarchy > Create > UI > Canvas でCanvasを作成します。ボタンやテキストなどのUIはすべてこのCanvasの中に配置していきます。

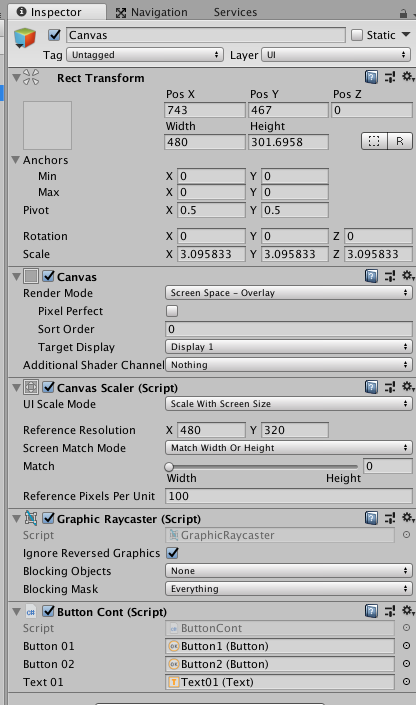
Canvasの設定
Unityではいろいろなディスプレイに対応できるように様々な設定をすることができます。
今回はとりあえず図のような設定にしましょう。この設定は基準となるディスプレイサイズを設定して、そのサイズ感を基にディスプレイ内のものを配置していきます。
2
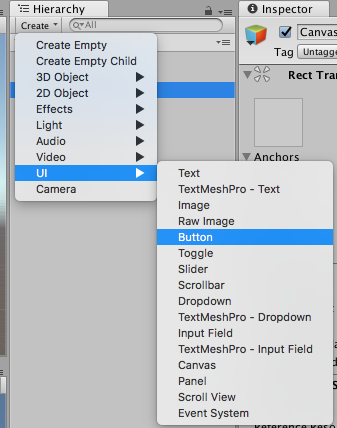
ボタンとテキストエリアをおく
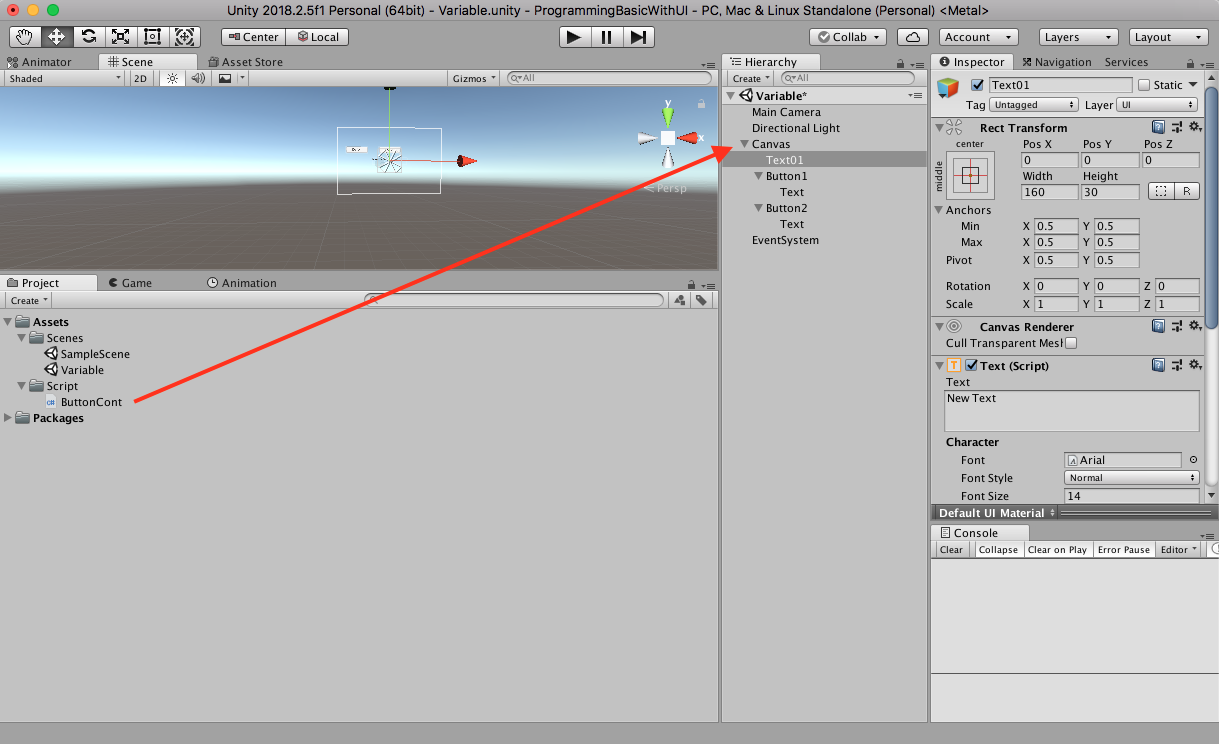
まずCanvas 内にCreate > UI > Button でボタンオブジェクトをアタッチしてみましょう。

ボタンの位置を調整する
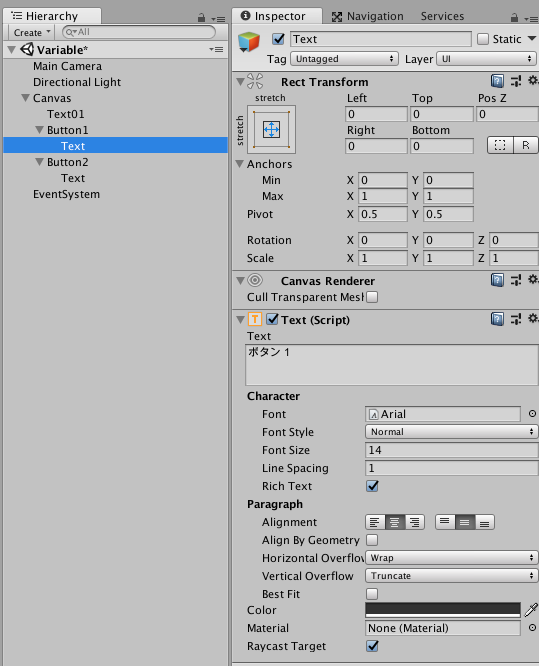
ボタンに表示する文字を変える
3
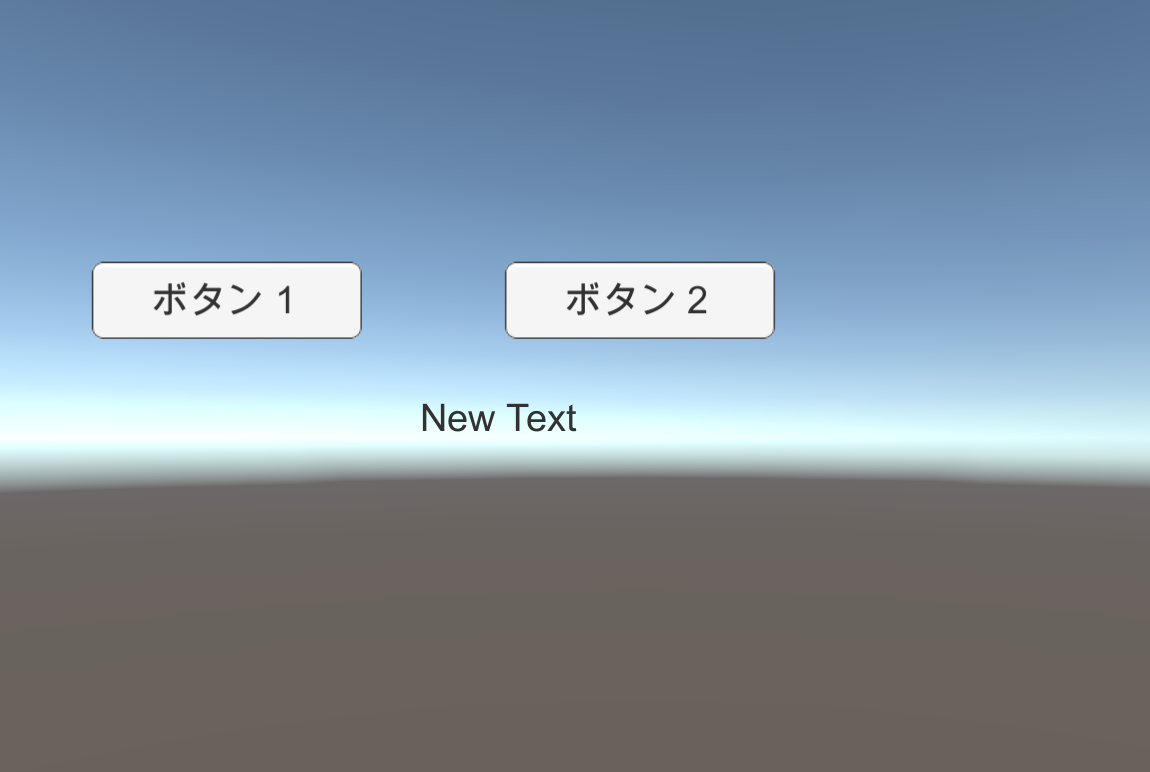
ボタンとテキストエリアをおく
4
ボタンを押すとテキストエリアに文字が表示されるプログラム

1.ボタンとテキストエリアを定義
2.ボタンを初期化し、クリックされたときに呼ばれるメソッドを指定
3.ボタンに応じでテキストエリアに文字を表示








![[Unity] Input System をインポートするとエラーが起きてしまう](https://digilab.tech/materials/wp-content/uploads/2023/10/Unity-エラーメイン画像-440x264.jpg)
![[Unity] Visual Scripting 衝突検出とUIText(TMP)にオブジェクト名表示](https://digilab.tech/materials/wp-content/uploads/2023/11/サムネ_衝突検出UText更新-440x264.jpg)
![[Unity] Visual Scripting : キーボードでオブジェクトを移動させる](https://digilab.tech/materials/wp-content/uploads/2023/11/サムネ-2-440x264.jpg)
![[Unity] Visual Scripting : パーティクルのインスタンス化](https://digilab.tech/materials/wp-content/uploads/2023/11/サムネ_VSパーティクルのインスタンス化i-440x264.jpg)